Shopify Conversion Rate Optimization
Shopify
Shopify Conversion Rate Optimization: Grow the Business of Your Shopify Store with the Convert Experiences Custom App Integration.
Overview
Site-wide Shopify A/B Testing is possible through the Admin Panel with Convert Experiences.
The Convert Experiences & Shopify integration provides basic system configuration settings that can be customized on a per store scope basis with the intention of displaying unique information on pages across your Shopify store.
Once the code is installed, product pages will display the product name, price, and custom attributes like collection and number of items in cart. Collection pages will display the collection name and tags.
Why Use the Convert Experiences – Shopify One Tag Integration?
This convenient integration:
- Enables marketers and Shopify store owners to create eCommerce conversion optimization tests without changing your code or requiring help from a technical team
- Allows user to create and track the completion of granular goals that correspond to the most valuable actions prospective buyers may take on the Shopify site
- Easily adds or removes necessary the Convert Experiences JavaScript and variables to every page on your Shopify store
- Allows user to track different audience segments based on attributes like store areas visited, PPC campaigns clicked and more
- Allows user to run tests based on Shopify product attributes, making it easy to target specific product types or features, such product manufacturer or cost
- Allows user to track logged in customers and thus track the Lifetime Value of buyers for loyalty benefit and other incentive programs
- Automatically integrates with Google Analytics Ecommerce Revenue Tracking
- Allows user to test different prices for Shopify products
- Allows user to run tests based on Shopify categories
- Does not modify any other site scripts
- Allows user to test the effectiveness of different Shopify themes
How to Integrate Shopify with Convert Experiences?
- 01. Create your own Convert API Keys
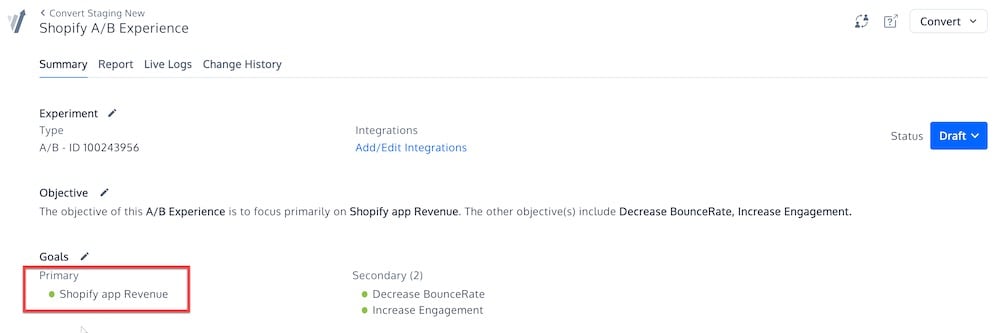
- 02. Create a revenue goal
- 03. Create a custom Shopify app
- 04. Use our helper tool to get your app values
- 05. Generate the installer link
- 06. Connect your Convert account
What Data is Used in the Convert Experiences & Shopify Integration:
The integration works in three steps:
What are the Integration Features You Can Access In this Set-Up?
- Easily add or remove necessary Convert Experiences JavaScript and variables to pages of your Shopify store by adding a custom script
- Enable the user to run experiments based on Shopify product attributes
- The guarantee of not modifying any other site scripts
- Enable product page, category page page tagging
- Enable the creation of page tags for Convert Experiences Advanced Segments
- Leverage the ability to map attribute values as custom JavaScript variables
- Allow for up to four attributes to specifically target products for conversion testing
- In addition to the basic JavaScript installation of the header script, this module automatically tags important Shopify page content for use within Convert.com™ suite of tools.
Ecommerce Tagging Available in the Shopify Integration:
Page Type – Shopify Page Type will be returned
Category ID – Shopify Collection ID will be returned
Category Name – Shopify collection name will be returned
Customer ID – Shopify customer ID will be returned
Product Name – Shopify product name will be returned
Product Price – Shopify product price will be returned
Product SKU – Shopify product SKU will be returned
Custom Variable 1 – Shopify Product or Collection Tags
Custom Variable 2 – Shopify Collection Current Type
Custom Variable 3 – Number of Shopify items in cart
Custom Variable 4 – Shopify Cart Value in cart

Compatibility of the Convert Experiences & Shopify Integration:
The Convert Experiences – Shopify integration is compatible with all installations of Shopify.
Shopify Optimization is an Art.
Convert Has Spent Years Perfecting It.
Here is a collection of some of the best Shopify resources we have produced in the past decade:

01. Choose an A/B testing strategy for your Shopify store by watching this webinar.

02. What are the top mistakes testers make when optimizing Shopify stores? Find out in this infographic.

03. Our support sees a lot of Shopify queries from real users. Here are the best ones.

04. Why is Convert Experiences so compatible with Shopify Plus? We break it down here.
Screenshots
Shopify A/B Testing Frequently Asked Questions
Is the Convert Revenue Code GDPR Compliant?
Glad you asked.
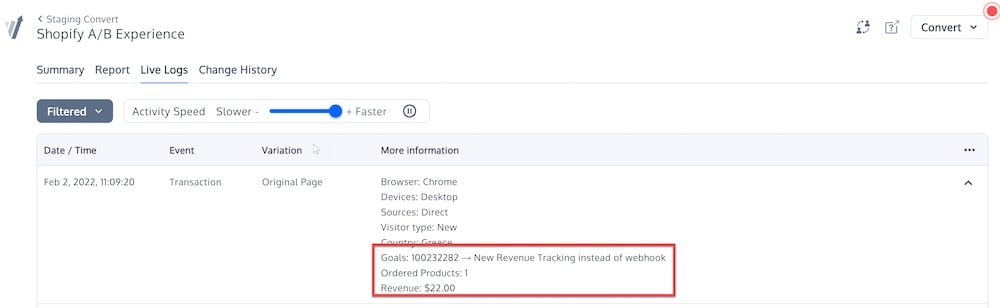
As the GDPR was enforced, we changed our revenue tracking code to be compliant. So instead of “sendRevenue” we now use “pushRevenue” which does not send through any transaction IDs since they are considered Personal Information.
{%assign products_count = 0 %}
{% for line_item in line_items %}
{% capture products_count %}{{ products_count | plus: line_item.quantity }}{% endcapture %}
{% endfor %}
<script type="text/javascript">
var _conv_q = _conv_q || [];
_conv_q.push(["pushRevenue", '{{ subtotal_price | money_without_currency }}', '{{ products_count }}','XXXXXXXX']);
</script>How Can I Test A Range of Price Points for a Product?
Convert Experiences allows you to test different product price points using your Shopify platform. The way this is done is described below:
- Clone the product whose price you wish to test in your Shopify catalog. In this process of cloning the product, configure it so that the new one does not show in your product list and remains hidden for search.
- Create a Convert Split URL experiment with the original product URL and the cloned product URL.
- Add revenue goals or any other goals as you see fit to determine the winner.
- Start the experiment.
- In the end, you will see which product gathered more conversions.
Note: The checkout for the altered product will be the same as the original product.
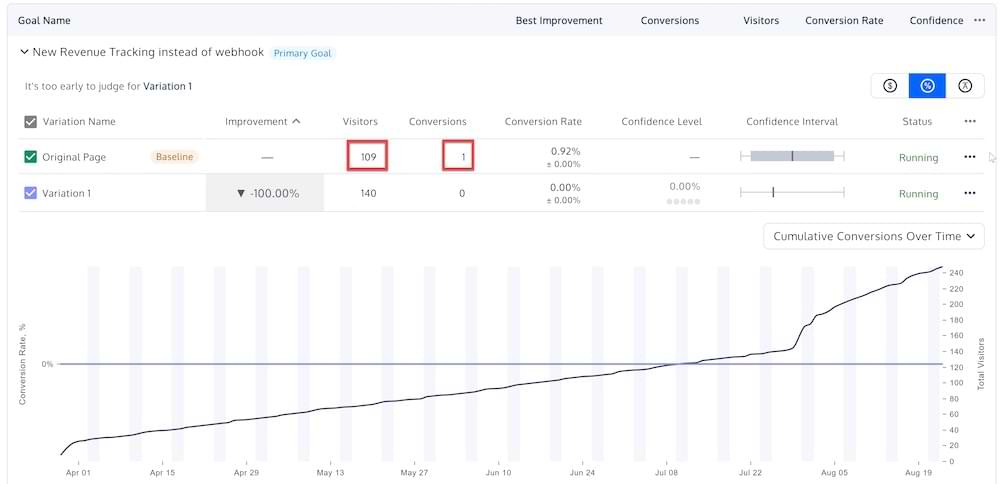
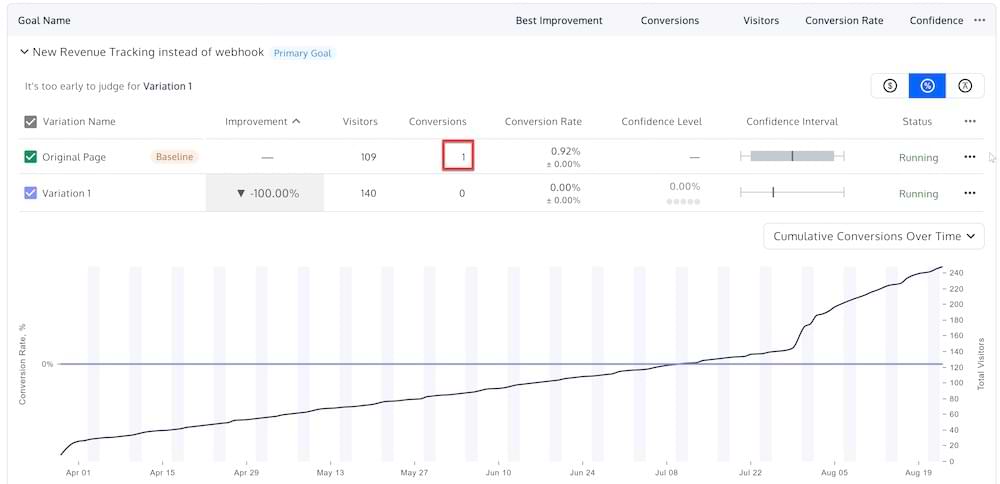
Why do Conversion Numbers Differ between Convert and Shopify Reports?
Based on Shopify documentation, online store conversion rate shows the percentage of visits that lead to an order.
This is the reason behind the discrepancy because Shopify counts “visits” (sessions) for its conversion rate number while Convert counts unique visitors.
How Can I Add Convert to Shopify Checkout Pages?
If you want to change the appearance of the Shopify checkout page, read this article.
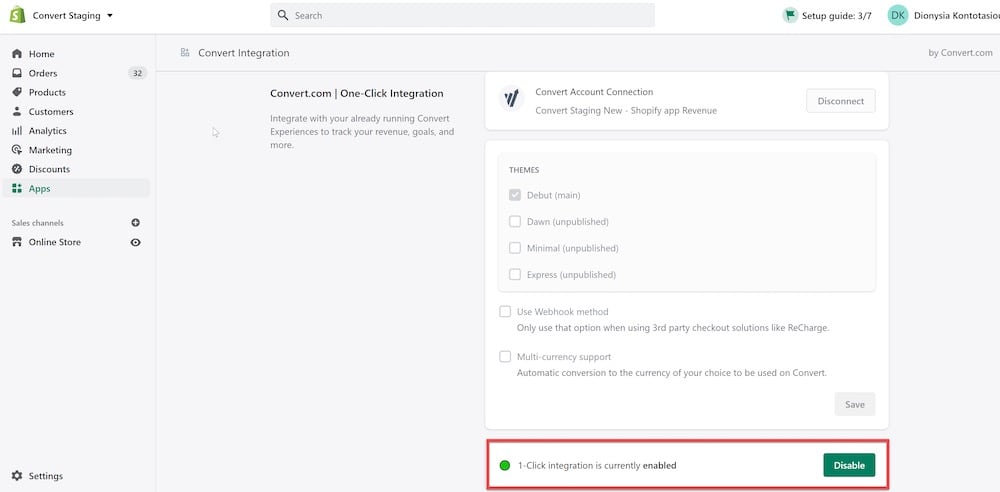
Testing the Impact of Shopify App
Yes, it is possible to use Convert Experiences to set up variants where one uses an app from the Shopify app store on a website and the other does not.
For example, if you have an app installed on a website that creates a hovering cart button, you can run A/B tests to see what performs better – the hovering button or pages without the button.
The easy way to go is to disable the app for a variant or undo the effect of the application for one of the variants.
How can I A/B Test Different Shopify Themes?
Getting ambitious, are we? Thankfully Convert Experiences is all about ambitious. Limitless testing.
If you want to test diverse design changes in Shopify and not just specific changes to product pages, you should follow these instructions.
You can test new product page designs, and have them stick across all product pages for the duration of the experience.
Once you select the Shopify themes you want and install the Convert tracking code in the relevant places, you should be able to set up a Split URL experience and see what your visitors prefer.
Eventually, Convert Experiences will tell you which theme is performing better and you can make the required changes to please your visitors!
Can I Conduct Cohort Analysis and LTV Evaluation with Convert Experiences
So you’re a Shopify merchant – and you know your company’s top-line revenue and customer numbers by heart.
But do your latest customers behave differently from your previous patrons? Do your May shoppers spend more or less than your April acquisitions after 6 months?
You can use cohort analysis and customer LTV to project future revenue, churn, customer engagement, and more. Get answers to questions like:
- Is your customer retention rate going up?
- How valuable are the customers you’ve acquired in the latest campaign?
- Do your newest customers spend more in their first month than your previous buyers?
A cohort analysis is how many companies gain deeper insight into the behavior of their users/customers.
They can then leverage this insight to build successful growth strategies. In a cohort analysis instead of looking at users/customers individually, they are placed into related groups known as cohorts. Each person in a cohort must share a related yet distinguishable trait that separates them from the other cohorts.
The most common trait used to do this is date — specifically the date on which each user/customer started using the product.
Customer lifetime value (LTV) is the gross profit a customer will generate or has generated over their lifetime.
Shopify integrates with ChartMogul, Stripe, and other powerful analytics tools that work with these revealing metrics. But where does Convert Experiences come into the mix?
You could tag your purchases per variation they see and send the data to Stripe or ChartMogul at the time of purchase. You can extract the variation id or name by following these instructions:
Let’s see some examples of this in action.
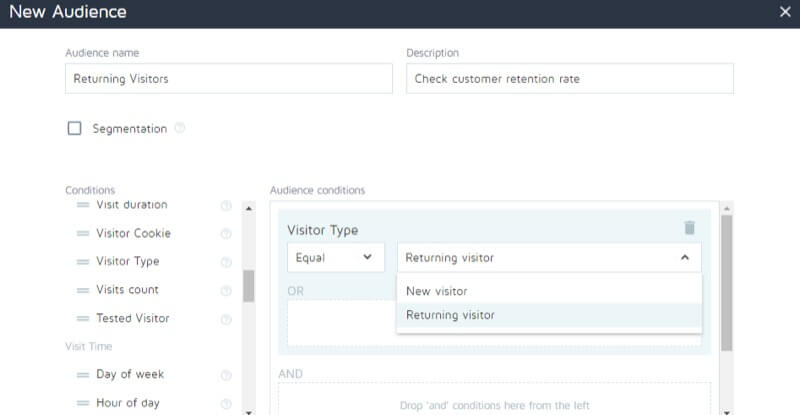
For visitor retention rate (the thermometer of audience loyalty), you could simply use an audience in Convert Experiences where you add the “visitor type” condition and set its value to “returning visitor”.
Then to calculate the rate, you have to divide the number of returning visitors to your website by the number of total unique visitors for a given period of time. For example, if in July, if you had 10,000 total visitors and 3,000 of them were repeat traffic, your visitor retention rate is 30 percent (3000/10,000 = .30).
This rate is often a good indicator of whether your marketing communications and content marketing programs are healthy.
Though there aren’t really comprehensive benchmarks out there on the ideal VRR, we generally believe that if your rate is under 25 percent, your content strategy probably needs some refreshing.
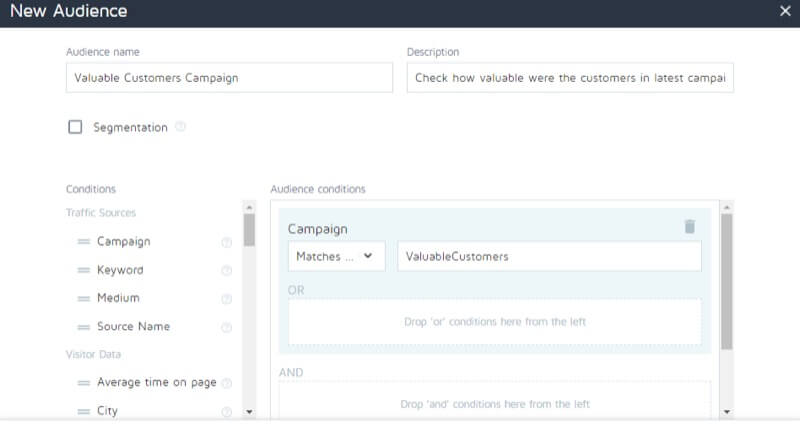
For assessing the value of customers you’ve acquired in your last campaign, you could simply use an audience in Convert Experiences where you add the “utm_campaign” condition and set its value to the specific campaign name you have. Then you will also add Revenue Tracking to your Shopify checkout pages and a Convert Experiences report will quickly present the results.
This report is not an individual or granular breakdown of who bought what. Rather it is an anonymized average of all the financial transactions that buyers attracted from a certain campaign initiate.
Our team will be back with another area of interest for Convert users and the intriguing, oft-asked questions that we find in our tickets.
Here’s to closing the month with a snapshot of our support metrics.
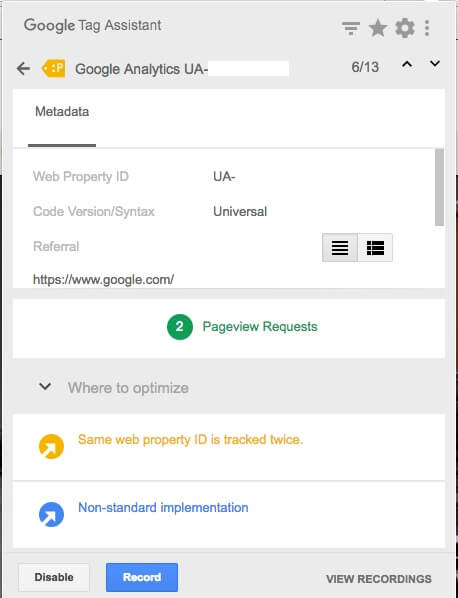
I Do not Have a Standard Google Analytics Implementation
In this case, we cannot import revenue through your GA revenue setup because your website has a non-standard GA implementation.
PRO TIP: In order to verify what GA implementation you have, you can use the Google Tag Assistant. If it is recognized by GTA, then it will also be recognized by Convert.
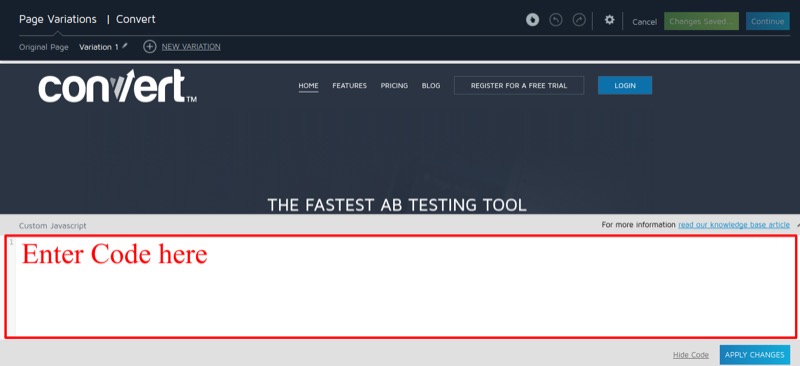
Can I Add the Shopify Liquid Code to Convert?
Liquid is a template language created by Shopify and written in Ruby.
It is now available as an open source project on GitHub, and is used by many software projects and companies. Liquid is the backbone of all Shopify themes, and loads dynamic content to the pages of online stores.
So in case you want to add a snippet of liquid code e.g. {% if template ==index %} Do Something {%endif%} to Convert, you should do so in the custom javascript area.
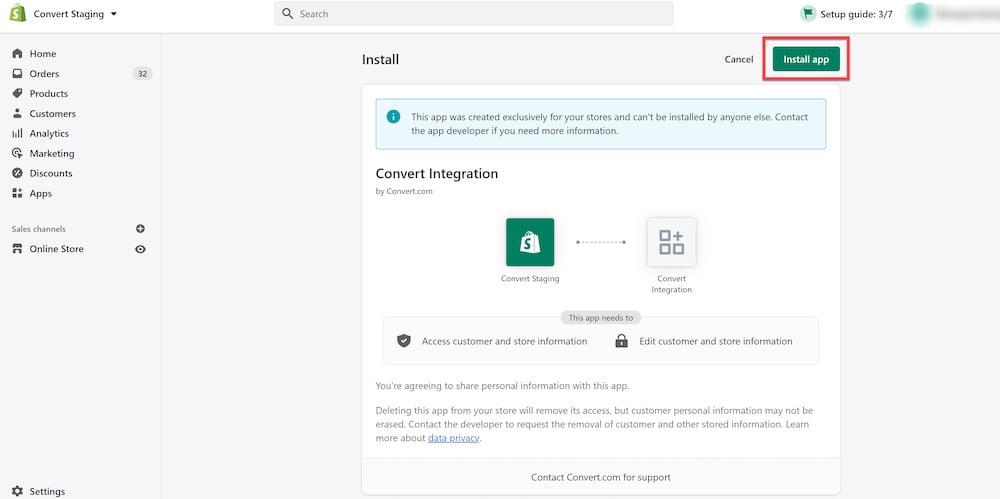
Add Convert Tracking Code to Shopify
The first and most asked question is about the Convert-Shopify installation. Here are the steps to make this happen.