How to Add Sliders to Your Shopify Store and Make the Most Of Them (+ Insights from Business Owners)

More is more. At least when it comes to eCommerce buyers.
Customers want to read reviews, see products from every conceivable angle, and explore new discounts and offers before they even think about clicking that “Add to cart” button.
But if you were to cram all that information on your website, you’d risk overwhelming them. That’s why sliders come in so handy—you can tap into conversion triggers without creating a lengthy page drowning in images and copy.
- What are Sliders on Shopify?
- How to Add Sliders to Your Shopify Store
- Top Shopify Slider Apps in 2022: Key Features, User Reviews
- Here are 8 of the best Shopify slider apps you should give a try:
- Sliders vs. Carousels: What Do You Need to Know?
- Optimizing Sliders on Your Shopify Store: (+Pros, Cons and Insights from Business Owners
- Sliding Your Way to Wins: A/B Test Your Sliders
What are Sliders on Shopify?
A slider is essentially a slideshow on your Shopify store. It can be automated (it starts playing automatically based on a set of rules) or manual (only moves when users click on it).
Here are some of the most popular kinds of sliders with examples:
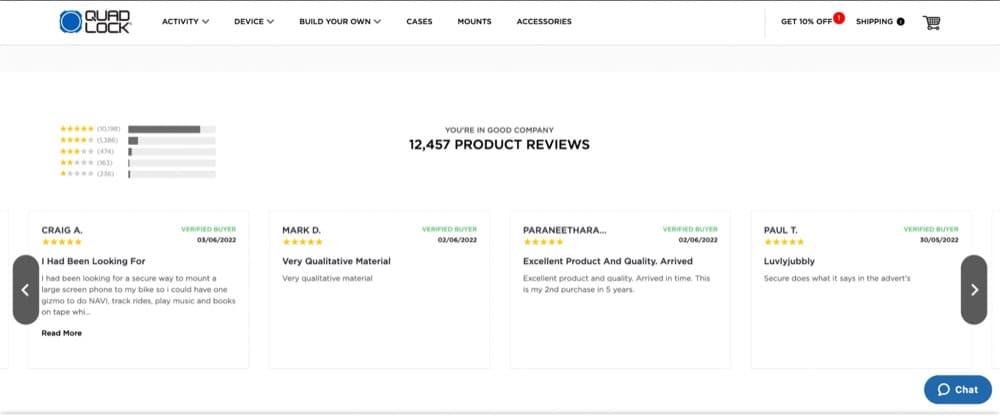
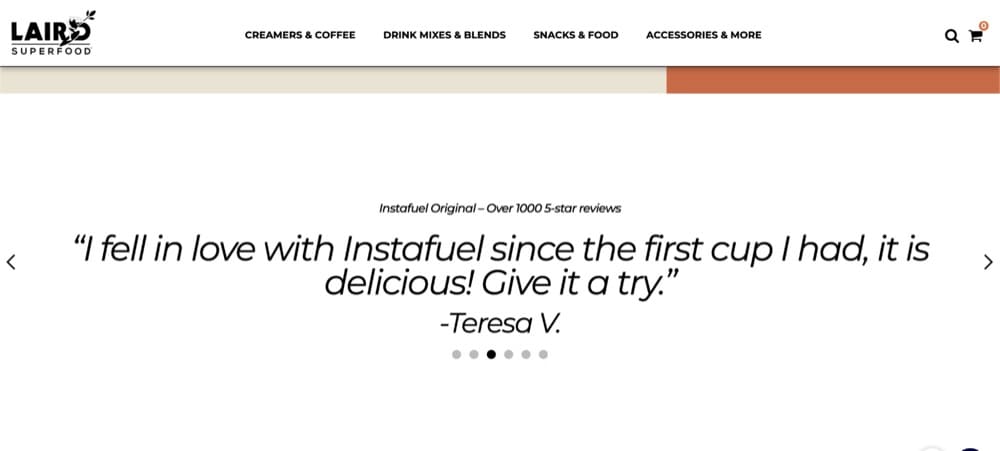
- Testimonial slider – A carousel of customer reviews and images makes for great social proof
QuadLock uses a testimonial slider like this on all of its product pages. Users can sift through product reviews by clicking the left or right arrow.
Laird Superfood also uses a testimonial slider on the home page to show off the best customer reviews.
- Logo slider – For B2B companies, showing off the companies they work with sends all the right signals to prospective buyers.
Beauty Solutions uses a manual logo slider at the bottom of its home page to share the names of the clients they supply to.
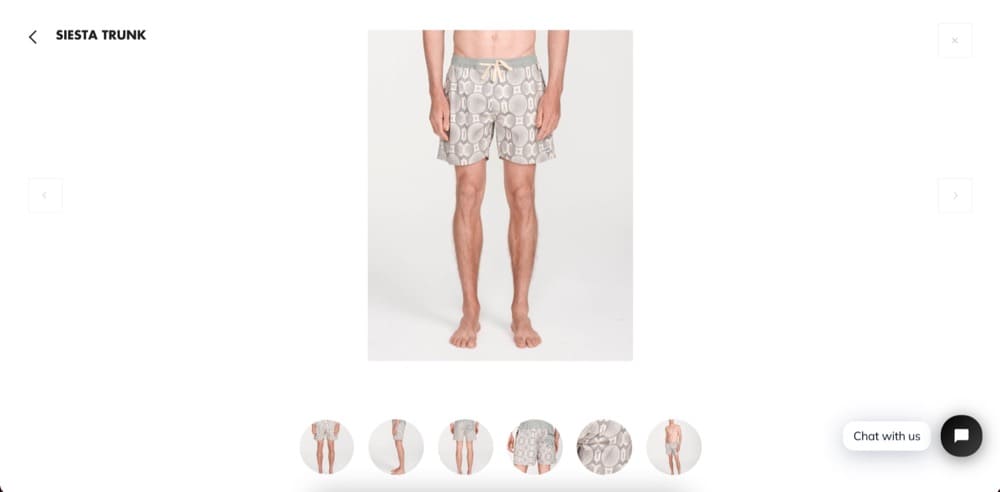
- Product images slider – Show your products from every angle and write the best product attributes as captions for these images.
CriticalSlide’s boardshorts have a manual product image slider on the product page. The trunks are shown from the front, side, and back. There are also see a few close-ups photos of the material and design and an image of the model wearing it.
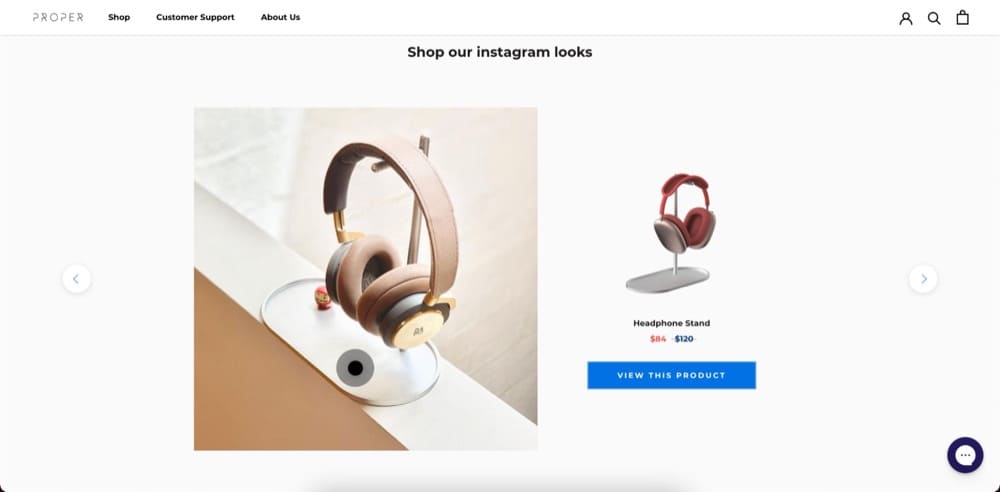
- Popular product slider – Too many choices can overwhelm customers. Show them what’s popular among other customers and you make it easier to decide.
Proper shows off its most popular products in this “Shop our Instagram looks” manual carousel. Each slide shows the product with information about the price and a link to it on the site.
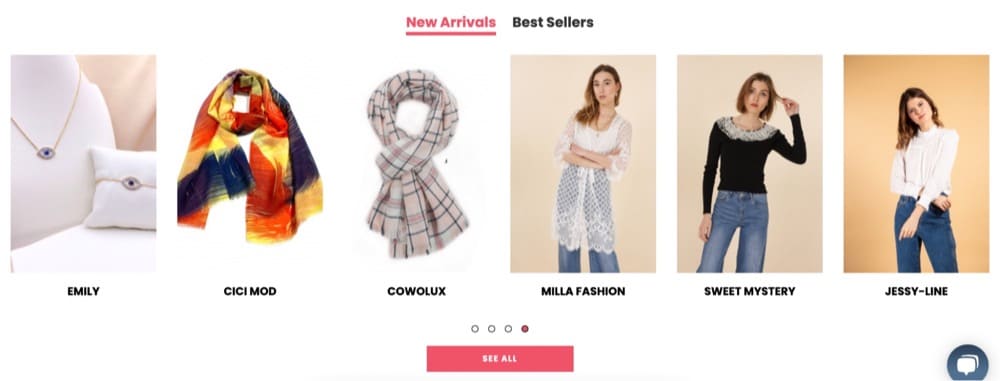
eFashion Paris uses a manual slider to show off new arrivals and best sellers and shares a link to those respective categories.
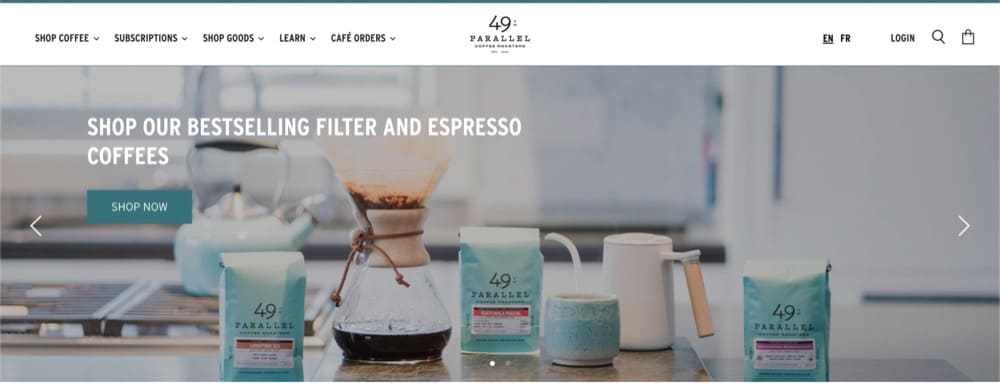
- Banner slider – Share store discounts, offers, or new products in these banners.
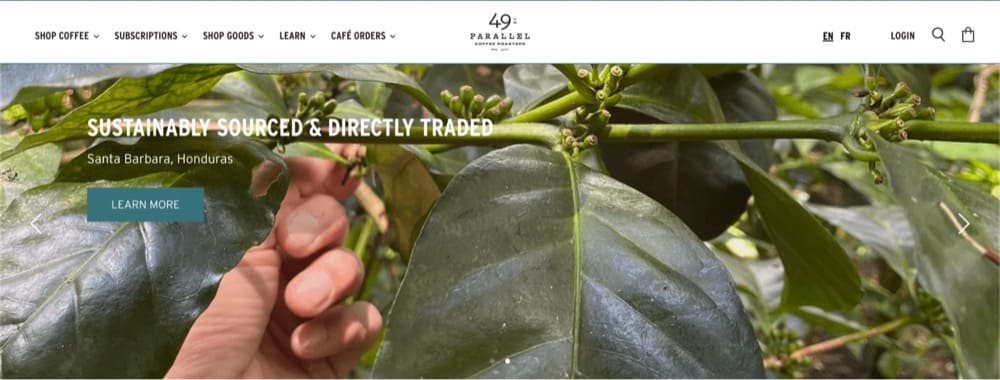
49th Parallel uses this 2 slide manual banner slider on its home page to pull attention to the
- bestselling filters coffees and
- story of the sustainably sourced beans.
Beard & Blade’s manual banner slider links to best-selling products and encourages visitors to read the blog.
How to Add Sliders to Your Shopify Store
Depending on the Shopify app you want to install, the exact steps to add sliders to your store may differ but here’s a quick and basic tutorial:
Step 1: Duplicate your live theme
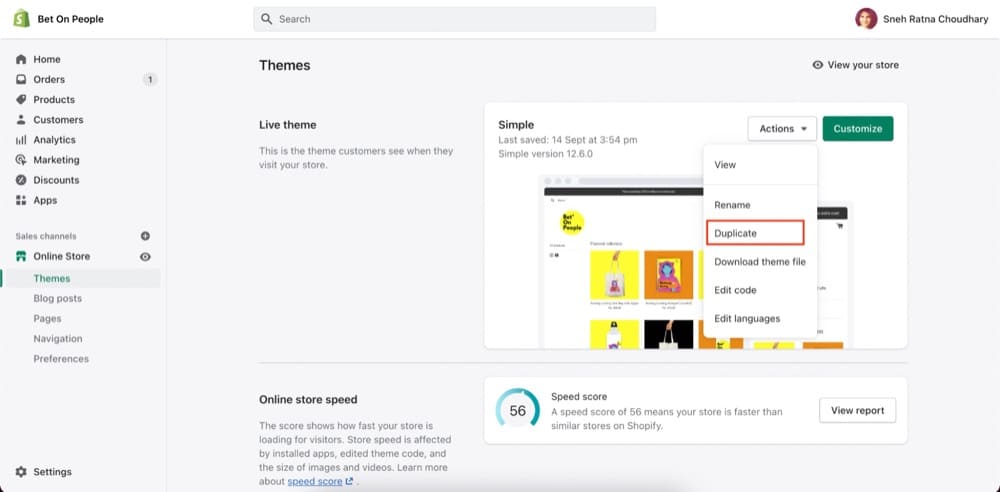
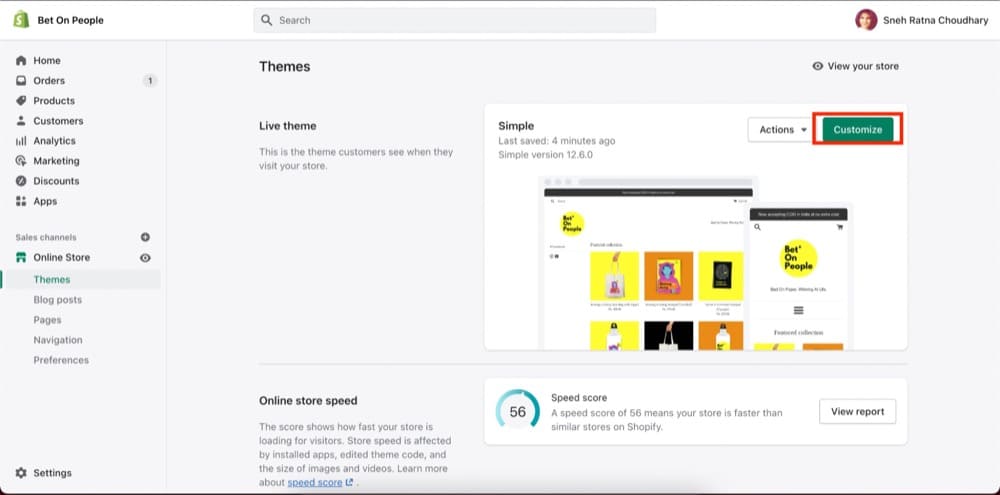
Log in to your Shopify store. Go to Online Store -> Themes.
Next to the Live Theme, click on the “Actions” button and choose “Duplicate.” This will create a backup of your Shopify theme in case you make a mistake that can adversely impact your store.
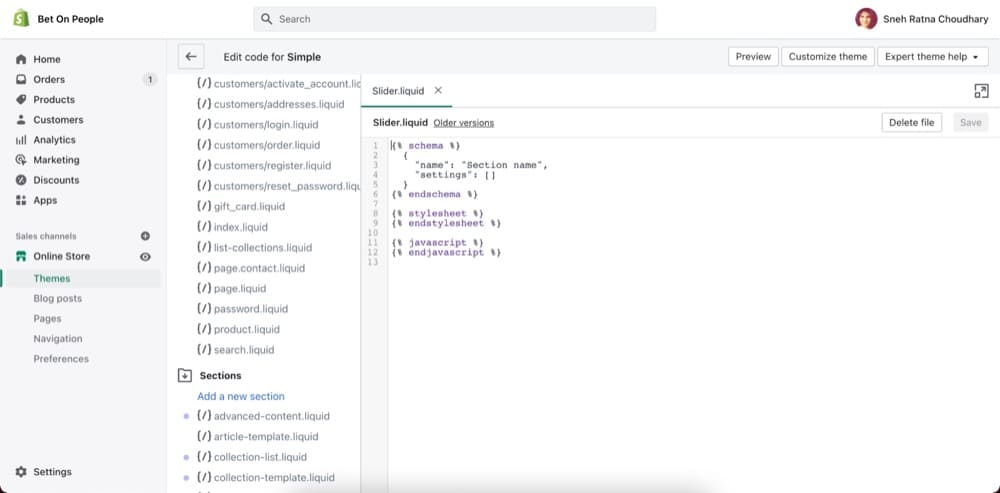
Step 2: Add a custom slider section to Shopify store
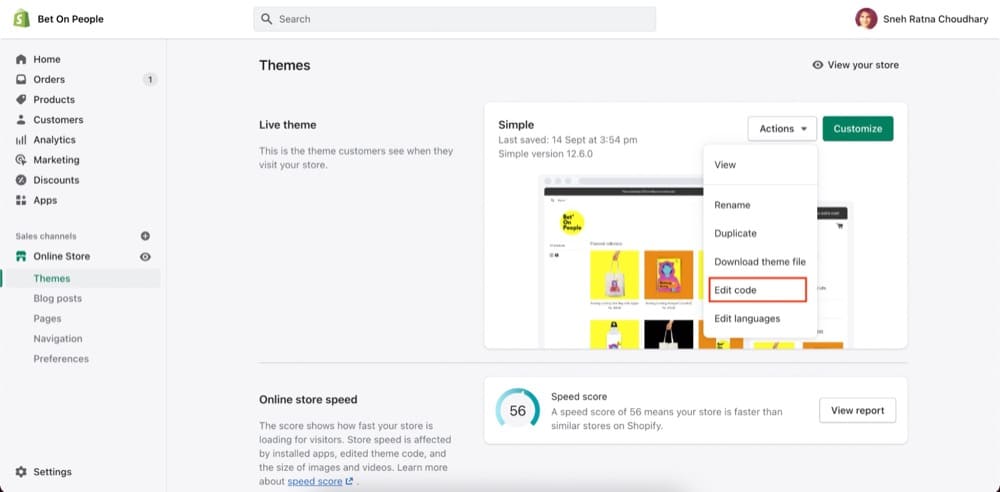
The Shopify slider app you install may require pasting some custom code on your site. To do so, next to the Live Theme, click on the “Actions” button and choose “Edit Code.”
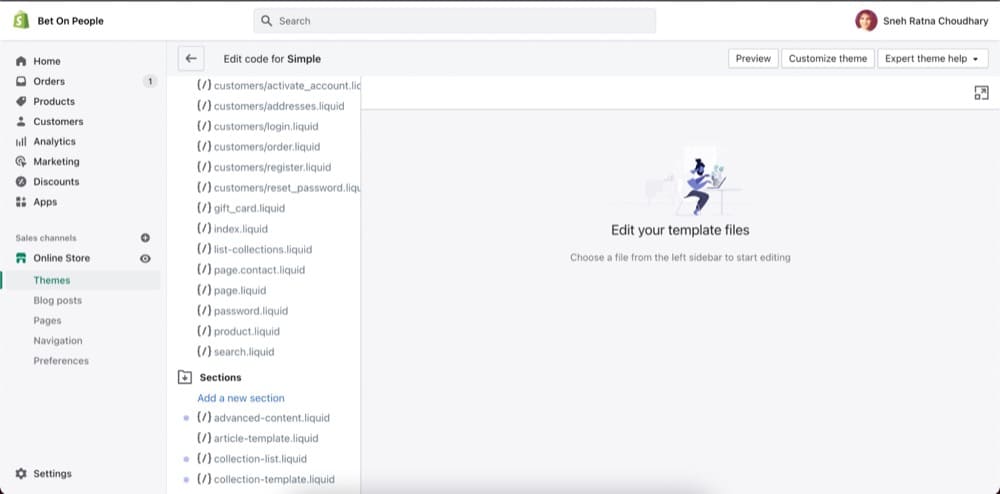
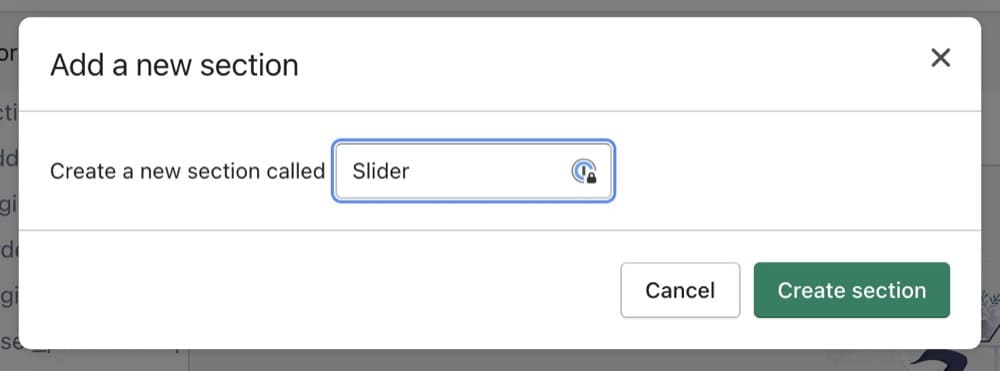
Next, expand the “Sections” category and click on “Add a new section”
Give your slider a name and hit “Create section” and you can paste the custom code.

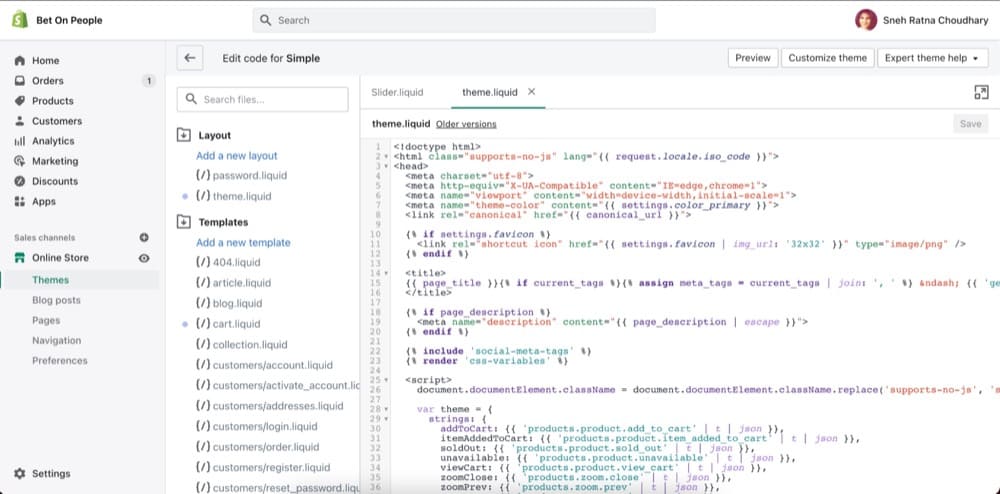
Step 3: Go to theme.liquid
Scroll up to click on theme.liquid. You may need to paste additional code here.
Step 4: Customize your sliders
Go back to Themes, and click on “Customize” next to the Live Theme.
Find the section you created and now you can customize the sliders on your Shopify store. If you installed an image slider app, all you’d need to do in this step is choose the collection you want to feature.
If you prefer video tutorials, watch this video from EcomExperts where they explain how to add a featured product slider to your Shopify store.
Top Shopify Slider Apps in 2022: Key Features, User Reviews
Here are 8 of the best Shopify slider apps you should give a try:
1. Product Image Slider Carousel by POWR.io
2. Banner Slider by Secomapp
3. Enorm Image Slider
4. Master Slider – Image Slider
5. Customer Testimonial Slideshow by POWR.io
6. Ada IQ: Image Slider Gallery
7. Multi Page Responsive Slider
8. Slider Revolution
#1. Product Image Slider Carousel by POWR.io
Pricing: Free-$89.99/month
Rating: 4.2/5 (243 reviews)
This app allows you to create sliders and product carousels with captions, text, buttons, videos, borders, and copy protection.
Key Features:
- Different slider transition styles to choose from
- Choose between slider or carousel
- Highly customizable design
- Mobile responsive on any device
- Supports text in all languages
Positive review
Critical review
#2. Banner Slider by Secomapp
Pricing: Free-$39.99/month
Rating: 4.5/5 (152 reviews)
Although the app is called a banner slider, you can create different types of highly customizable sliders with code. Banner Slider is easy to install and set up and offers friendly back-end management.
Key Features:
- Create 40+ different types of sliders
- Add videos to the slider
- Embedded code to show slider on the front end
- Preview slider before publishing
- Bulk upload feature
- Set start and end date for banner
- Supports full-width mode
Positive review
Critical review
#3. Enorm Image Slider
Pricing: Free-$16.99/month
Rating: 4.9/5 (116 reviews)
This app allows you to create banner sliders, image sliders, carousels, and logos with text and comments on your images, and add a link to each image on the slider.
Key Features:
- Mobile responsive
- Control the slider speed
- Upload multiple photos at once
- Add text and links
Positive review
Critical review
#4. Master Slider – Image Slider
Pricing: Free
Rating: 3.8/5 (73 reviews)
This free app allows you to create unlimited customized sliders without any coding knowledge required. You can either use one of the 5 templates or start from scratch.
Key Features:
- Supports image alt text
- Unlimited layers
- Responsive slider for any device
- Add overlay buttons, custom HTML and text
- Schedule your slider’s start and end date
- Choose between slider or carousel
Positive review
Critical review

#5. Customer Testimonial Slideshow by POWR.io
Pricing: Free-$89.99/month
Rating: 2.7/5 (35 reviews)
This easy to use app allows you to showcase customer testimonials, reviews, photos, descriptions, and videos.
Key Features:
- Autoplay video testimonials
- Highlight your best product reviews
- Control looping, slide transition, speed, and auto-slide
- Highly customizable design
- Mobile responsive on any device
- Supports text in all languages
Positive review
Critical review
#6. Ada IQ: Image Slider Gallery
Pricing: 2.99/month (10 day free trial)
Rating: 5/5 (23 reviews)
This no-code Shopify image slider app allows you to create unlimited sliders and slideshows to showcase your top selling products.
Key Features:
- Easy customization
- Add the same slideshow on multiple landing pages
- Future updates and new features
- Link images to any page on your store
Positive review
Critical review
There are currently no critical reviews of the app. Users do mention encountering issues with the app that is resolved by support in all instances.
#7. Multi Page Responsive Slider
Pricing: 4.99/month (7 day free trial)
Rating: 4.2/5 (8 reviews)
This easy to use app allows you to create horizontal or vertical sliders in different designs and add multiple ones to a single page.
Key Features:
- Mobile responsive on any device
- Automatically generates shortcodes to paste on any page
- Easy to search and filter categories and items
- Create sliders with buttons, numbers, and thumbnails
Positive review
Critical review
There are currently no critical reviews of the app yet.
#8. Slider Revolution
Pricing: $6.99-$89/month (7 day free trial)
Rating: 4.9/5 (44 reviews)
This app allows you to create all kinds of sliders and stream social media content that is fully responsive and customizable.
Key Features:
- Steam social content from Facebook, Twitter, Flickr, and Instagram
- Upload video from YouTube or Vimeo
- Full control over styles, transitions, and animations
- Optimized for all devices
- Fullwidth, Fullscreen, Auto Responsive Slider sizes
- WYSIWYG Drag and Drop Editor
Positive review
Critical review
Sliders vs. Carousels: What Do You Need to Know?
Sliders and carousels are the same thing in essence except for one difference—carousels show many slides at once.
You can use carousels to show customers logos, testimonials, or bestselling products.
When to use carousels
Use carousels when you want more viewable content to occupy the same real estate on your page making it more likely that buyers will see it.
Here are some do’s and don’ts to keep in mind:
Don’ts
- Don’t use a carousel in the hero section of the homepage because it can confuse visitors.
- Don’t push information onto users that doesn’t benefit them, only the company.
- Don’t let it become a place to dump content. If you can’t justify its use, don’t have one.
Do’s:
- Do use a carousel when people expect it. For example, to show customer reviews, best selling products, or new arrivals.
- Do use a carousel when it saves people time, effort, and clicks.
- Do use it to compare two different products.
Best practices for using carousels
- Use a manual carousel so users are in control
- Use arrows or dot navigation to let users navigate
- Keep the text in these carousels short and clear
- Make sure the carousel can be swiped the same way on mobile devices
Optimizing Sliders on Your Shopify Store: (+Pros, Cons and Insights from Business Owners
We asked several business owners to share their first-hand experience with sliders and if they’re useful or not.
Do Sliders Work?
Let’s first examine sliders from two perspectives: performance and persuasiveness.
- Performance: Can bots crawl sliders and understand them? Do they really slow sites down?
Yes and no. Bots can crawl sliders so it’s important you make them SEO friendly and not all slider apps you install have a huge impact on site speed. - Persuasiveness: Do sliders do a great job at getting people to make a purchase?
The best way to know for sure whether they work for you is to A/B test them. First, test two versions—one with a slider vs. one without.
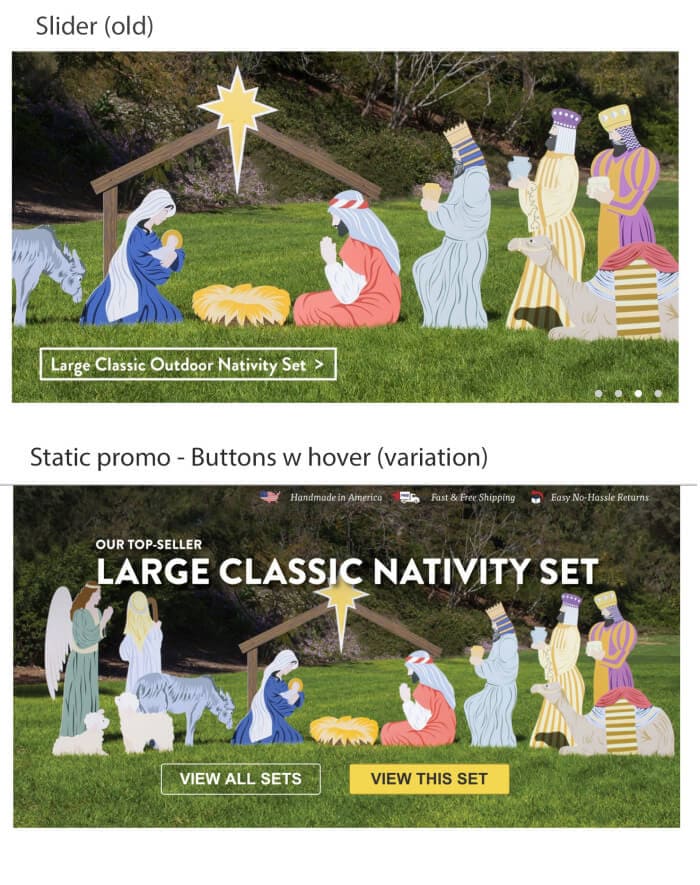
Replacing a slider with a static image promo of the highest selling product and buttons with hover states improved conversions by 30% (with a statistical significance of 98%).
This test did what I thought it would do, but the key here is having more direct evidence to help steer this client and others away from sliders on their home page. I’m not the only one who’s had this experience, and I’ve read plenty of case studies with similar results.
The issue is that people perceive sliders as if they are ads, thus they don’t interact with them, especially if there aren’t ways to easily navigate on the slider or if the navigation is tucked away.
Takeaway: Remove sliders in the key home page promotion area, and encourage clients to use this to tell their story or promote high-selling products or key services instead. Another big takeaway from this experience is that A/B testing something is a lot more compelling to clients than talking about “best practice” or encouraging ideas based on other things I’ve read.
Tim Brown, 5 A/B Tests that Changed the Way I Design Websites
What do business owners have to say about sliders?
I recently added an image slider to my Shopify store, and I’ve been very happy with the results. Image sliders are a great way to showcase products, highlight special offers, and add visual interest to your store.
Luke Lee, Co-Founder, everwallpaper.co.uk
For me, image sliders can be effective on Shopify stores. When used correctly, they can help to highlight certain products or features, and make it easy for customers to learn more about what the store has to offer.
Burak Ozdemir, Founder, setalarmonline.com
Yes, image sliders work—to a certain extent. Image sliders work best when there is a big product catalog and you show multiple variants of the same model on the page.
Theola Tinny, Co-Founder at VinPit
I have tested different types of Sliders on my Shopify clients over the years. We find that the best performing Sliders give some sort of hint that there are more to look at. One client in particular did very well by putting “Deal #1 of 3” in their first Slider, then of course had Slider #2 and Slider #3 with even more deals.
Jeff Moriarty, Digital Marketing Ninja at JMoriarty Marketing
Can Sliders Backfire?
Yes, sliders can backfire and here’s what business owners want you to know:
I don’t recommend using any form of image sliders or carousels on your Shopify store. They cause confusion and can overwhelm visitors who come to your store. By the time they’ve registered one image, it’s already moved onto the next. Furthermore, giving your customers too many options can distract them from the primary reason they came to your store in the first place. Give your visitors a direct path to get there, with no distractions. Options are usually the by-product of poor strategy.
A more user-friendly practice is to utilize one eye-catching image that reminds them they have landed in the right place. Slider plugins can also dramatically slow down your page load time and create a poor user experience. They are hard to design and have a higher chance of not responding well on different devices and browsers.
Emily Amor, SEO Manager, Digital Darts
Users tend not to interact with sliding images and often ignore them as they assume they are adverts. Sliders seem to offer the promise of being able to deliver multiple messages on the same page, but I have almost always found that focusing on a single message and call to action (CTA) is much more effective.
Dean Kaplan, https://www.kaplancollectionagency.com
The worst Slider issue I came across with one of my clients is when they didn’t compress the images and uploaded Sliders that were over 50mb each. Almost no one saw them, because they didn’t load by the time the visitor either scrolled down or went to another web page. Ugh!
Jeff Moriarty, Digital Marketing Ninja at JMoriarty Marketing
Best Practices to Follow when Optimizing Sliders
Here’s what you should know when using sliders:
- Make sure your slider loads fast
High-quality images also tend to be large files which can slow down your slider. Make sure you choose the correct size of the images depending on the size of your slider.
Beyond a certain point, users can’t tell the difference in image quality so don’t be afraid to compress your files. You can also lazy load your slider and reduce the number of styles and fonts so it doesn’t slow down the loading time. - Show the most important slide first
What is the overarching reason people should buy from you? Use your USP to attract visitors to the slider so they’re more inclined to scroll through the contents. - Use engaging copy on all the slides
All your slides are opportunities for you to engage visitors and use different selling angles to convert them. Add headlines that address benefits and pain points and action-based CTAs. - Have less than 5 slides
But don’t go overboard with slides. You don’t want to overwhelm visitors with too many choices and not make a purchase due to analysis paralysis. Be intentional with your slider and have a strong WHY you included it in the first place. - Set a slow rotation time
Give potential customers enough time to digest your content. Too fast and they’ll miss the content and have to wait for the slide to reappear again. Too slow and they’ll be in agony waiting for the next slide to show up. Rich Page suggests setting a rotation time of 3 seconds. - Auto-rotate your slides
Even if you use an automatic slider, you can’t know for sure visitors will patiently wait for the entire slideshow to cycle through. Give visitors the option to navigate through the slider either through arrows or dot navigation. - Use an asymmetrical layout for carousels
If you are considering a carousel, try using an asymmetrical layout for your images. Airbnb and Booking.com both used A/B testing and arrived at nearly similar image layouts—one large “feature” image with smaller images (almost like thumbnails) around them. - Work on optimizing the images in your sliders
The type of image you use, the emotions they evoke in buyers, and how the people & products featured are oriented play a massive role in the success of sliders. Get this – Images are funnels too. We have created a Shopify image optimization guide based on data from real image driven A/B tests.
How do business owners use sliders optimally?
First, make sure that the images you use are high-quality and properly sized. Blurry or pixelated images will hurt your store’s professional appearance. Second, avoid using too many slides – three or four is usually plenty. Too many slides can be overwhelming for visitors and make it difficult for them to find the information they’re looking for. Finally, make sure the slider is placed in an easily visible area of the page – preferably near the top.
Luke Lee, Co-Founder, everwallpaper.co.uk
It is also important to regularly update the images in your slider, as stale pictures can quickly become outdated and less effective at fulfilling their purpose of attracting attention.
Additionally, you should make sure that your slider is easy to navigate, with clear Next and Previous buttons so that users can easily move through your offerings. Finally, it can be helpful to include relevant text along with each image to help readers understand what each image is about.
Burak Ozdemir, Founder, setalarmonline.com
If sliders are used they should be static. Automatic sliders which change images every few seconds often move too quickly for some users, and too slow for others. It is much better to have static sliders with clear navigation buttons to ensure that the user is always in control.
Dean Kaplan, https://www.kaplancollectionagency.com
Customers prefer to look at images rather than read texts. Make your slider appealing to the audience by providing attractive images to them rather than long texts.
Will Cannon, Founder of Signaturely
Sliding Your Way to Wins: A/B Test Your Sliders
Sliders are a controversial idea for good reason. Blindly emulating best practices or your competitors or industry can have the opposite effect. Visitors can get annoyed, bounce from the page, and your conversion rate may drop.
A/B test your sliders so you have data to back up your decisions and a framework to test out new changes to increase conversion and scale your store.
Rich Page, conversion expert, shares a few A/B ideas you can use:
- Test having a single image vs. rotating slides
- Test using an explainer video vs. slides
- Test the height and width of your slider
- Show sliders to the right target audience
- Try adding social proof in different ways
No matter the kind of hypotheses you want to test, Convert’s easy to use A/B testing platform has your back. Try it free for 15 days.