Shopify Speed Optimization: How to Make Your Store Blazing Fast? And Why Even Bother?

For every additional second it takes to load your Shopify store, you lose 0.3% in conversion rate.
Optimizing the speed of your Shopify store must be a huge part of your revenue growth strategy and conversion rate optimization journey. Since a faster store means a better user experience, it not only boosts your conversion rate but also your SEO ranking.
In this article, we’ll dig into the details of Shopify speed optimization and how to make your store super fast with proven steps by experts and experienced ecommerce entrepreneurs.
- Why is Page Loading Time Important For Your Shopify Store?
- What is Shopify Speed Score? What Does It Mean and How to Check It?
-
Shopify Speed Optimization: How to Improve Your Shopify Speed Score?
- 1. Compress and Lazy Load Images
- 2. Select Shopify Apps Carefully
- 3. Use a Lightweight Theme
- 4. Manage All Tracking Codes through Google Tag Manager
- 5. Minify JavaScript, CSS, Liquid, and HTML
- 6. Enable AMP
- 7. Run Regular Speed/Health Checks
-
A Step-by-Step Process to Clean Up Your Shopify Store and Improve Its Speed (9 Experts & Entrepreneurs Reveal All)
- 1. Optimize HTML, JS, CSS, Font Rendering, and Third-party Scripts
- 2. Reduce the Number of Apps You Use
- 3. Perform Lossless Compression on All Images
- 4. Use Lighter, Newer, and Faster Themes
- 5. Speed up Your Current Shopify Theme
- 6. Remove Unused Third-party Scripts and Residual Codes from Old Apps
- 7. Use Fewer Sliders and Carousels to Display Product Images
- 8. Don’t Delete Products, Do This Instead…
- 9. Don’t Use Videos or GIFs in the Hero Section
- Bonus: Consider Headless Front-end for Your Shopify Store
- Different Options to Execute Shopify Store Speed Optimization
- Conclusion
Let’s dive in.
Why is Page Loading Time Important For Your Shopify Store?
Want to skip right to the expert-recommended steps to boost the speed of your Shopify store? Click here
Page loading time (or page speed) is how fast the content of a page loads. On your Shopify store, that is the time it takes for the content on a specific page of your online store to load fully.
If you want to get technical, that’s how quickly the first byte of information arrives from the server into your visitor’s browser. You can measure this by running a Shopify speed test using the trusted webmaster tool Google PageSpeed Insights and GTmetrix.
Just input your URL in the text box and click “Analyze”. You’ll get a ton of speed insights.
Why is the page loading time of your Shopify store important? What metrics does it impact? And how does that link back to your revenue?
There are two major ways the speed of your Shopify store affects how much money it makes you:
- Search Engine Optimization (SEO) and
- Conversion rate
We’ll dive into the details in a second, but one thing you should note is that both are united by one factor: user experience. And a faster website means a better user experience.
Here are some stats to illustrate:
- If a page takes too long to load, half of the online shoppers will abandon their carts and leave the site (Digital.com)
- 70% of consumers admit page speed impacts their willingness to buy from an online retailer (Unbounce)
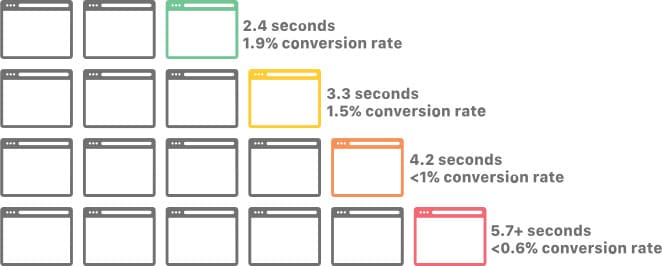
- A site that loads in 1 second has an e-commerce conversion rate 2.5x higher than a site that loads in 5 seconds (Portent)
Shoppers want speed. Google and other search engines know this. That’s why they consider page speed in ranking search results. Fast loading times add to a blissful user experience.
When you earn top ranks on search engine result pages (SERPs), your Shopify store is positioned to attract more traffic — for free. This gives you more web visitors to sell to and grows your revenue.
But if your Shopify store isn’t fast enough, you lose visitors fast, and that shows Google that most people don’t like your site and you lose that position to a faster webpage, maybe a competitor. How fast is fast enough?
Over 3 seconds is dreadful. Google research shows that 1-5 seconds and the probability of a bounce increase by 90%!
Thomas Epton, Founder, Slap & Tickle Marketing
Also, online stores that load fast remove friction in the buyer’s journey. That’s where the conversion rate comes in. You want the experience for the average shopper on your Shopify site to be easy-breezy — smooth-sailing from start to finish. Any hiccups may make them reconsider, and that could mean losing that sale.
Walmart found that just reducing load times by 1 second, boosted their conversion rate by 2%.
As an ecommerce entrepreneur, you can imagine what a 2% increase means to your bottom line. If you make $100,000 in sales every month, a 2% boost means $2,000 additional revenue each month. That’s $24,000 by New Year’s eve.
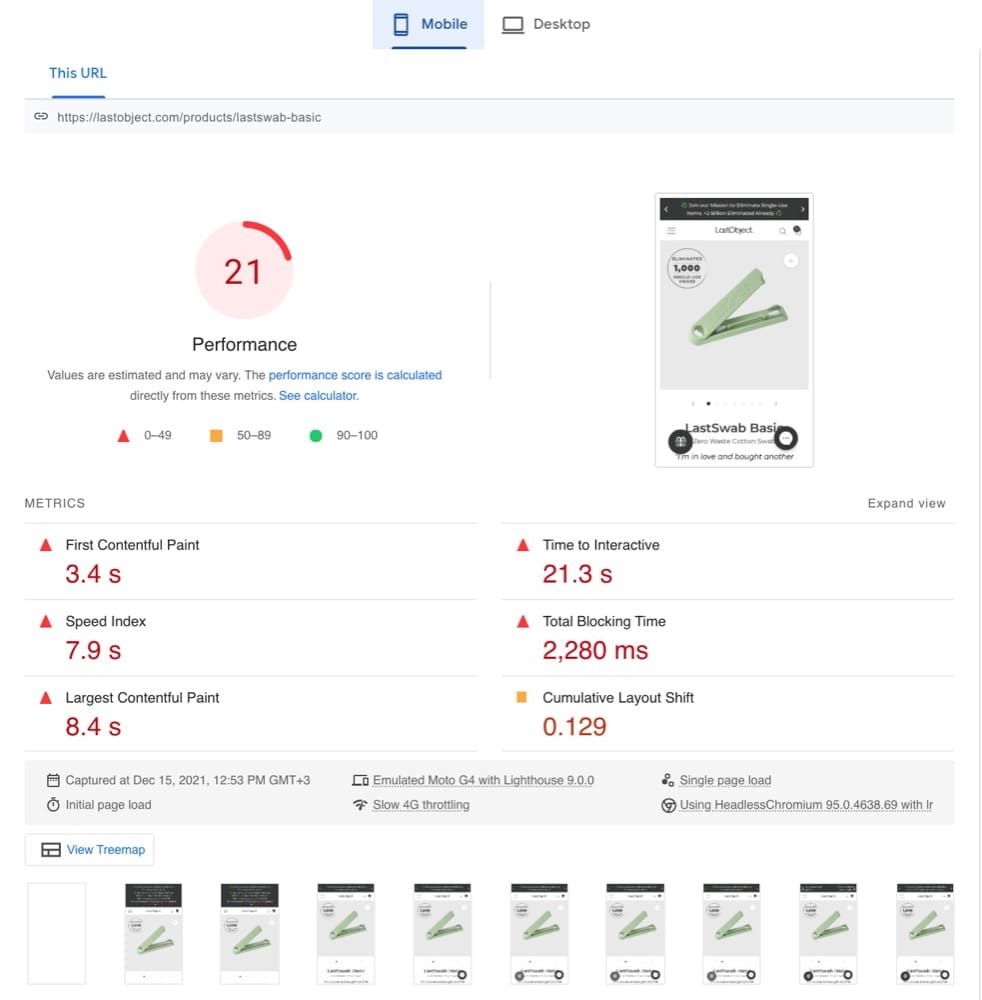
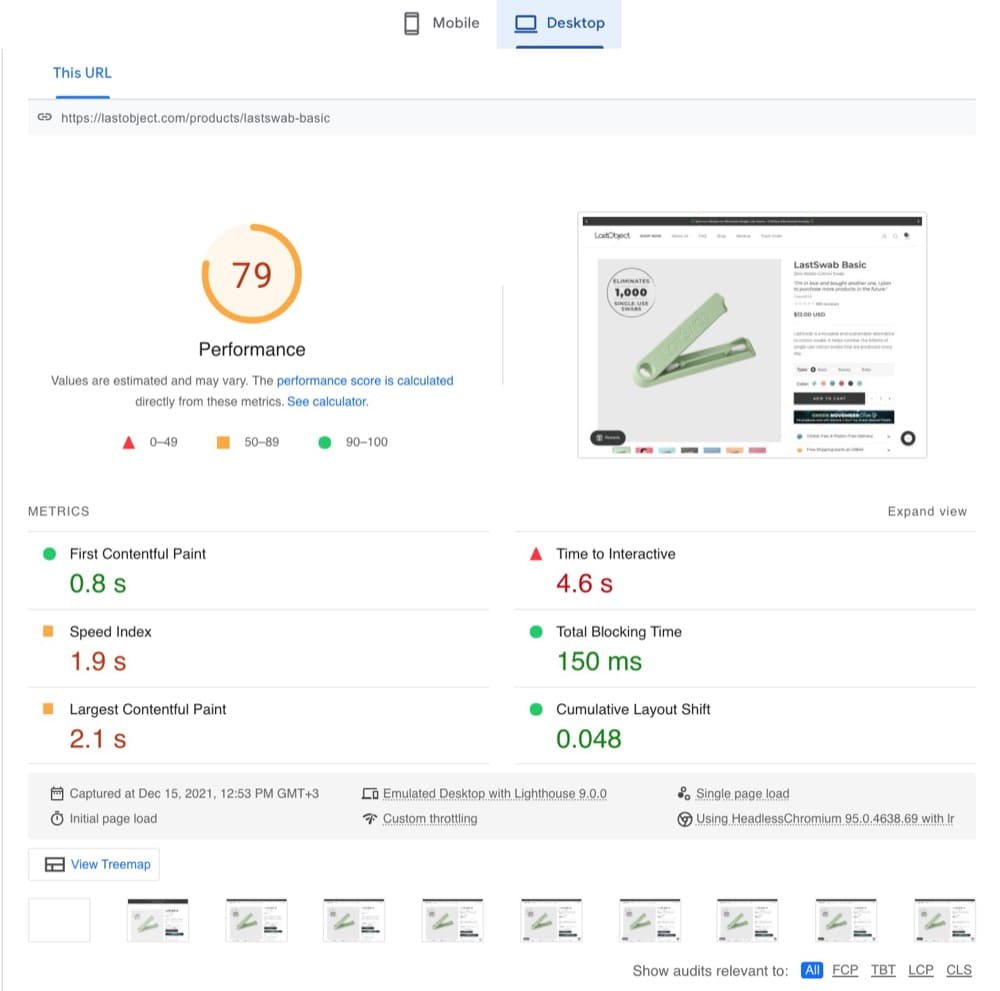
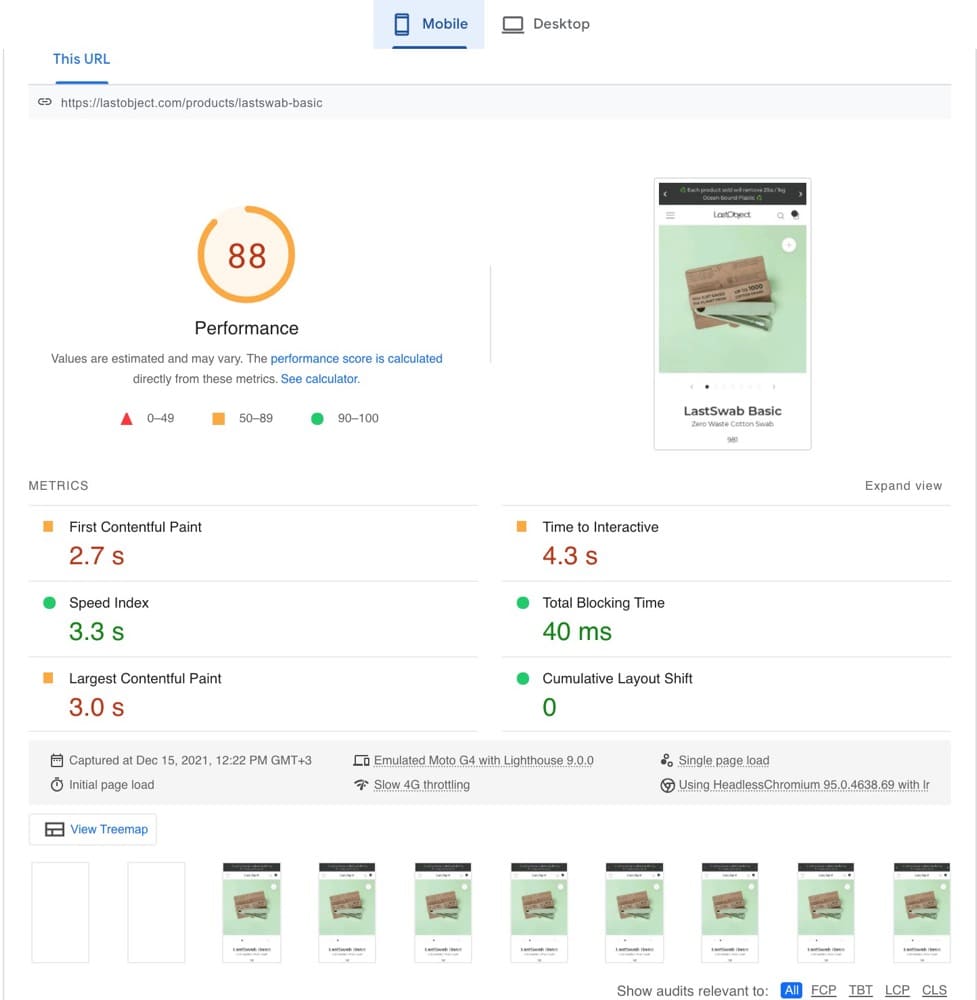
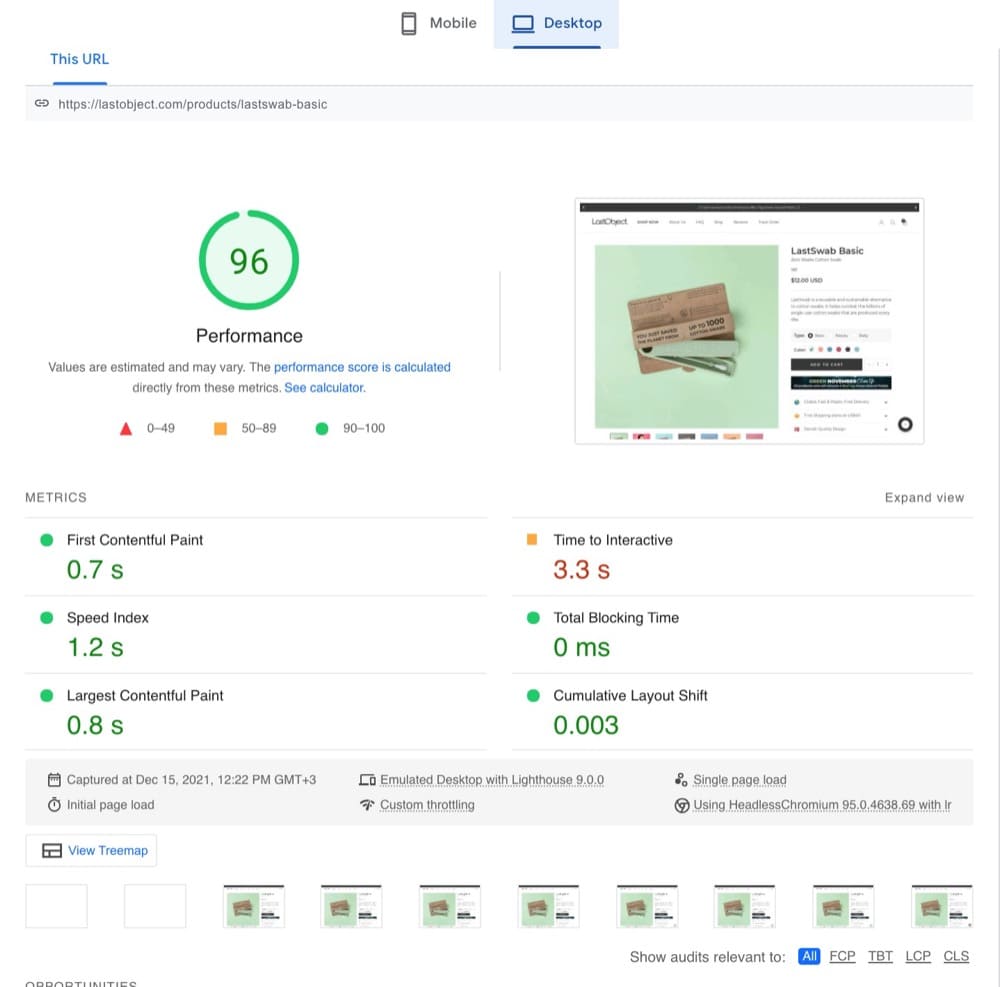
Want to see what increasing a Shopify store’s page speed looks like? Consider this product page (measured with Google PageSpeed Insights).
On mobile devices, its performance score was 21.

And on desktop devices, it was 79.

Within 10-15 days after implementing the steps recommended in this article, the new performance score for mobile was 88. That means the page was 4.19x faster. And on desktop, it was 96. A speed boost of 121%.


Before we get into the steps, how fast should your Shopify store be?
What is Shopify Speed Score? What Does It Mean and How to Check It?
Speed score is Shopify’s report on how fast your website is performing in the Shopify test environment based on Google Lighthouse performance metrics. It’s scored over 100.
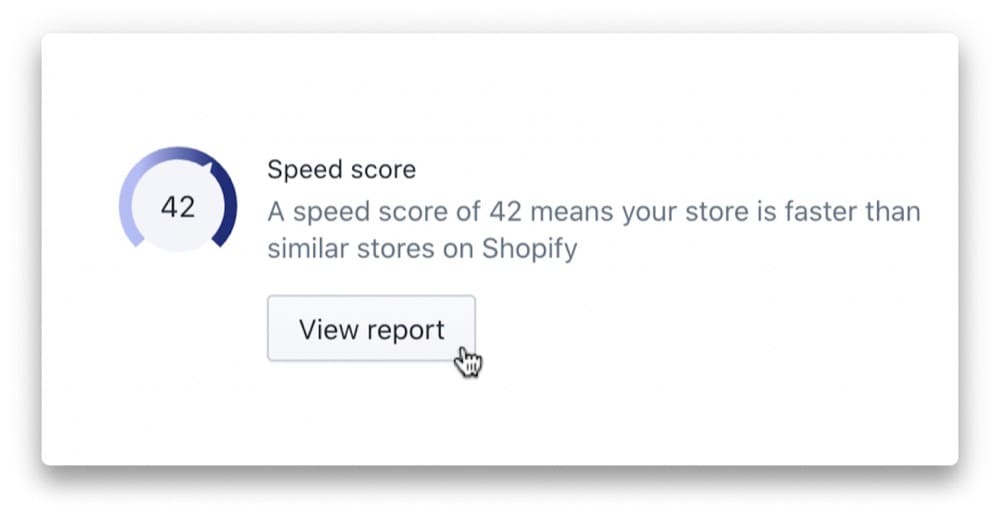
Here’s how to find your Shopify speed score:
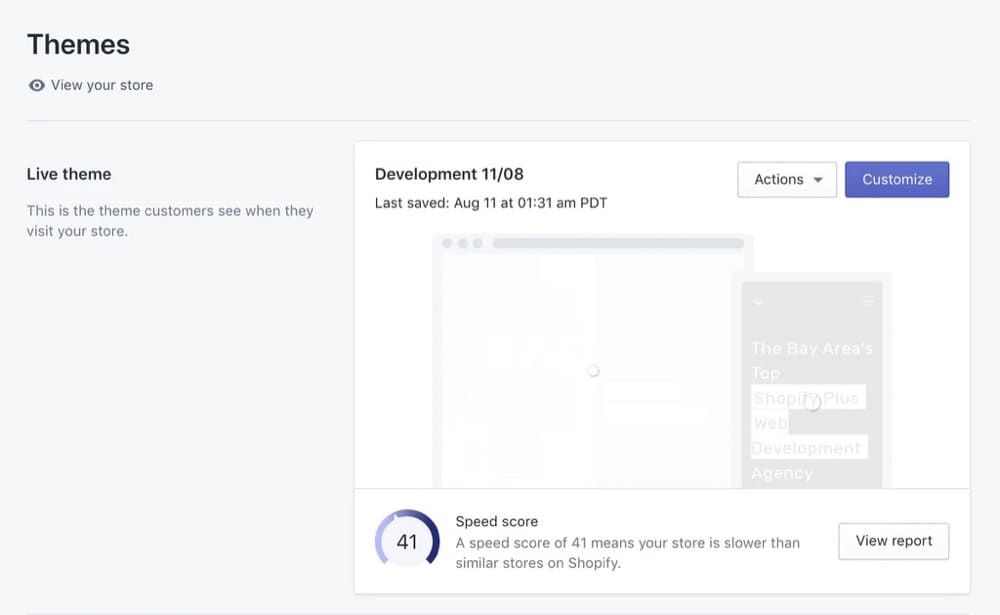
- On your Shopify admin dashboard, go to Online Store > Themes
- In the live theme section, look down to see your speed score
- You can click on “View report” to get more details about it
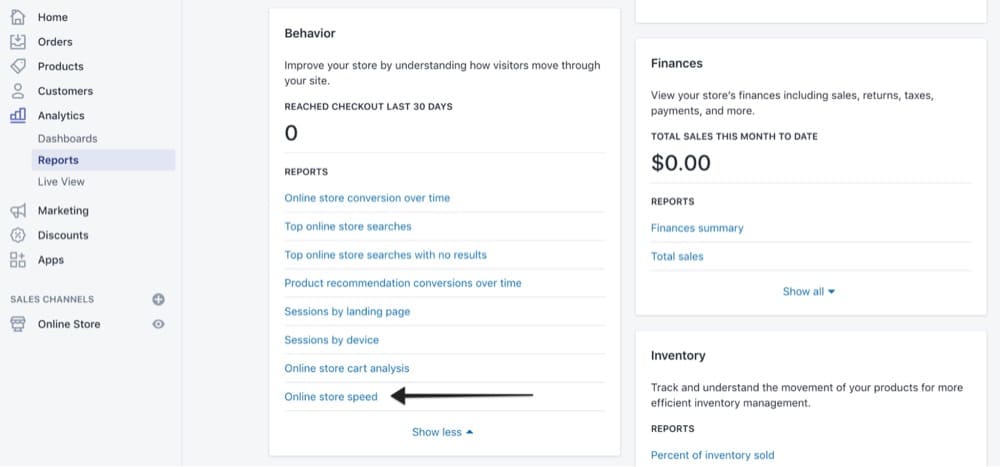
You can go straight to the speed report in Analytics > Reports > Behavior and select “show all”.
When you see your score, you may wonder, “Why’s my Shopify speed score different from my PageSpeed Insight score?” That is because of how it is calculated.
Shopify calculates speed scores based on the weighted average of the Lighthouse performance scores of your home page, your most visited product page, and your most visited collection page over the last 7 days. One of the weights is the relative traffic to each of these page types across all Shopify stores.
This score shows how well your store is performing in providing a great customer experience. A high score shows that regardless of the visitor’s device and strength of internet connection, your store loads reasonably fast.
A low score can mean your site loads fast but in the best of situations. So, don’t get nervous when your speed score is low. It’s a comparison that’s telling you to put in more work in speeding up your site.
A better speed value to trust is the one from PageSpeed Insights. You can also check the speed of your Shopify store on TestMyStoreSpeed.
What is a Good Shopify Speed Score?
A good Shopify speed score is over 50.
Anything less than that calls for improvement with the tips below. If your score is over 50, and even well into the 70s, you’re doing great and providing a great user experience to your web visitors in terms of speed.
Because Shopify is already pretty fast. Your store is pre-packaged with browser caching and uses a content delivery network (CDN) to deliver your content to users faster.
Shopify Speed Optimization: How to Improve Your Shopify Speed Score?
Right at the center of Shopify page speed optimization is Google’s Core Web Vitals (CWV). These are a set of metrics in Google’s Page Experience algorithm that shows how users experience a web page. It allows developers to step into the shoes of a web visitor to gauge how the website feels on a user’s end. The CWVs are:
- Largest Contentful Paint — how quickly content loads on the visible screen
- First Input Delay — how responsive the page is to input from the user
- Cumulative Layout Shift — by how much do page elements shift while the page is rendering
What does this have to do with Shopify site speed? These are metrics Google provided to show developers the factors that impact user experience, which directly ties to how fast and easy it is to engage with your site content.
And since great content and great user experience improve engagement with a website, this makes up one of the 200+ Google search ranking factors.
This article has everything you need to know about how to improve LCP, FID, and CLS scores with illustrated examples, such as content pre-load for LCP.
Optimizing for Core Web Vitals significantly improves your page load speed, as it includes some of the same steps as optimizing for a faster Shopify store.
1. Compress and Lazy Load Images
According to Google, compressing images and text could help 25% of pages save more than 250KB and 10% save more than 1MB (which contributes to page load times).
Images, resizing, and optimizing the DPI and JPEG quality (60) should suffice for most screens and stay away from large PNG files. Use photoshops ‘save for web’ options or any free online image compression tool.
Thomas Epton
You can bulk-compress images on your Shopify store with apps like Booster: Page Speed Optimizer and TinyIMG. If you don’t fancy using an app and have an easy-to-manage amount of images on your site, you can manually compress images with TinyPNG and re-upload them.
Take your image optimization up a notch by converting larger pictures like hero images from PNG and JPG to WebP format and get up to 40% lower image size. Use SVG for logos and icons.
Next, you want to implement lazy loading. Lazy loading is when an image that isn’t in the viewport doesn’t load until the user scrolls down to it. It conserves time in loading the page and focuses on loading the most important content at the top faster.
So, how do you implement lazy loading on Shopify? Shopify’s recommended steps are the best. Also, some newer themes have lazy loading built into them. You can check with your vendor so you don’t have to bother with this step.
2. Select Shopify Apps Carefully
Apps are great — no need to code your own features into your store. And these features can improve conversion rates. But apps affect performance and loading speed.
The most important thing to note is that you want to find the right balance between performance and features on your Shopify store — all the interactive elements and impressive graphics take a toll on the speed score but they might weigh a lot more in terms of improving your conversion rate.
Andra Baragan, Founder, Ontrack Digital
So, what does that feature really mean to you? How much money does it make you? Can your store do without it?
When adding an app to your store, consider if it carries its own weight. Literally. Does it provide conversion-driving benefits that make up for its impact on your site speed?
If not, get rid of it.
Apps are the reason you use Shopify and WordPress! Simple to set up the functionality. But they can all add up in cost to your wallet and your speed score. They all load individually from different servers. Consider finding one with more functionality, but it will cost a little extra per month. They rarely work together well, so less is more.
Thomas Epton
As Thomas recommended above, use apps that provide multiple functionalities, so you can use fewer of them. If you’re not using a feature, disable it. If you’re not using an app or it isn’t vital, uninstall it and delete the residual code.
3. Use a Lightweight Theme
Naturally, Shopify is fast. It is arguably the fastest ecommerce platform in the world. And we love it for that! Your ecommerce store slows down, a little at a time, as you add things to it.
One of the first things we add is the theme. It’s absolutely vital that you start right. Choose a fast, lightweight theme; a conversion-friendly Shopify theme that’s built for speed and already has features you’d otherwise need an app for.
But strike a balance. You don’t want excessive features that are essentially bloatware. You can use Shopify’s Dawn theme to start. It is free and easy to customize, and also one of the fastest themes available.

4. Manage All Tracking Codes through Google Tag Manager
Ditch all the Google trackers for one tag manager code. More codes, the slower the load time as the browser has to read them.
Thomas Epton
It’s almost standard ecommerce marketing practice to have tracking codes from Google Analytics, Hotjar, Facebook, and other third-party services on your Shopify store.
Of course, you can’t do without analytics and the rest, but the more scripts you have, the slower your store loads. How about you get one code to rule them all?
Meet Google Tag Manager (GTM). GTM lets you manage all your tags without having to work with code. It keeps all your tracking codes in one place. And the fantastic thing about it is that all these codes load at the same time, instead of one after the other.
You can migrate all your tags to GTM so you only have one tracking code on your Shopify store. Add GTM to your Shopify store, then navigate to “Tags” and “New”. Look for built-in tag types you’re using and move them to GTM.
You can also use “Custom HTML” to manually input your tags. Set your triggering, which is usually “All Pages” and publish those changes. Test with preview mode to ensure it’s working.
5. Minify JavaScript, CSS, Liquid, and HTML
In JavaScript/CSS-heavy websites, certain batches of JS and CSS code can increase page load times, as well as block the rendering of the page. A browser has to load the JS scripts and CSS before loading the rest of the HTML on the web page.
Every website loads multiple files with CSS, HTML, and JavaScript. Most of these files include space, comments, Block delimiters, and the like. Naturally, this leads to the page needing extra time to load properly. Compact the HTML code as well as any inline JavaScript and CSS.
Asya Kuchina, Head of Marketing, QArea
If you use one of the Shopify speed optimization apps we mentioned, JS, CSS, and Liquid minification come pre-packaged. If you want to use a specific app just for this, opt for File Optimizer.
The idea here is to ensure your code is as lightweight as it can be. Some experts recommend your JavaScript file size should be less than 16kb, but that’s really difficult to achieve. It also involves removing unused and unnecessary code, deleting code comments, fixing formatting, and using shorter function names.
If you locate the JS and CSS files (with extensions ending in .scss.liquid or .sccs) in your Assets folder, you can edit the code. But it’s better to use an app and get it done in seconds. Apps such as
6. Enable AMP
In 2016, Google introduced Accelerated Mobile Pages (AMP) to improve the browsing experience on mobile devices with speed. AMP pages load almost instantly. You can capitalize on this tech to fast-track your Shopify mobile speed optimization efforts.
Accelerated Mobile Pages — or AMP is a great way to increase mobile speed scores, and as most shoppers use mobile these days, it’s mobile that counts. Again, this will require an app unless you spend larger on a developer.
Thomas Epton, Founder, Slap & Tickle Marketing
The apps you can use are Shop Sheriff, Fire AMP, and Ampify Me. You can find more on Shopify’s app store.
This significant boost to your SEO is going to put your store in the face of more mobile device users with an insanely fast mobile shopping experience.
7. Run Regular Speed/Health Checks
My recommendation is that Shopify stores undergo regular speed audits and keep cleaning up their code for unused apps, leftover code, number of requests per page and page size overall. As with anything else, regular hygiene and maintenance are required and critical to obtain the most out of your online store.
Andra Baragan, Founder, Ontrack Digital
Because change is constant and the performance you have today might reduce tomorrow. Have a routine of checking your ecommerce website, so you don’t start losing revenue due to slow speeds that snuck up on you.
Use Google’s PageSpeed Insights once a week to see what’s moved from green to yellow or red. Take the recommendations and implement the fix. Or you can hire an agency to run ongoing speed maintenance on your Shopify store.
A Step-by-Step Process to Clean Up Your Shopify Store and Improve Its Speed (9 Experts & Entrepreneurs Reveal All)
Experts and entrepreneurs who have successfully sped up Shopify sites suggest the following step-by-step Shopify speed optimization guide to clean up your store and make it faster:
1. Optimize HTML, JS, CSS, Font Rendering, and Third-party Scripts
Whenever we do speed optimization for a Shopify store, these are the steps that we are taking:
- Implement lazy loading for ALL images, background images, responsive images
- Implement lazy loading for embeds and selected website blocks
- Eliminate every possible render-blocking resource
- Optimize Shopify Kernel to increase performance
- Optimize JS loading queue to avoid the bottleneck effect and reduce execution time
- Reduce 3rd party script dependency and speed up 3rd party applications where possible
- Optimize CSS files
- Optimize font rendering and loading speeds
- Clean and fix HTML code, reduce the amount of DOM nodes
- Speed-focused QA
Andra Baragan, Founder, Ontrack Digital
These steps take about 2 weeks to go through correctly. But it’s absolutely worth it. Andra added that a business that underwent the same speed optimization steps saw over 30% increase in sales from organic traffic.
Another quick win is removing any unnecessary HTML comments, whitespaces, and empty elements in your store’s code. This will decrease your page size, reduce network latency, and speed up load time.
Emily Amor, SEO Manager, Digital Darts
2. Reduce the Number of Apps You Use
Shopify developer, Burak, ran a test on a Shopify store to show how apps impact speed. The store started at 2.195 secs. But after installing 6 customer-facing apps, the speed went up to 7.257 secs. And the PageSpeed Insight score went from 88 to 36.
Customer-facing apps are those that create content your users can view on your online store, such as announcement bars, chatbots, pop-ups, and mega menus. These apps have a significant impact on speed as they add content that needs to be loaded.
Every website is fast by default. It’s the apps, clunky themes, or third-party scripts that make them slow. The easiest way to have a fast website is to not make it slow. That’s where the human (website manager) aspect comes into play.
There are so many scripts/apps you want to add to your site because the promise is so great, but at what cost? But if the situation is already bad, just audit everything you serve to your audience. Does everything deserve to stay there? If not, just remove it. Optimizing how you deliver the asset is important, but it’s not even close to how many assets you are delivering.
Slobodan (Sani) Manić, Founder of Web Performance Tools, Inc
Third-party scripts can impact user experience and your conversion rates. You need to find the balance between performance and functionality.
Check the Shopify apps that are currently installed on your Shopify store, which I believe is terrific speed optimization advice. When someone enters your store, there’s a good likelihood that apps you’re not actively using are still being loaded. Remove any Shopify apps that you aren’t using and see whether that reduces the time it takes for your website to load.
Another fantastic suggestion is to double-check if one of your Shopify apps is taking too long to load. You’ll be able to tell if you need to find a substitute for that program this way.
Whether there is a replacement, you can test to see if there is a difference in the time it takes for your page to load.
Of course, not all Shopify apps offer similar-looking apps.
If you’re not sure how fast an app loads or which one is faster, simply compare the overall page loading time of the app you’re using to that of a similar-looking app. Check to see if you can spot any differences between them.
Tim Parker, Director of Marketing at Syntax Integration
3. Perform Lossless Compression on All Images
Images make up a huge chunk of the total weight of your Shopify store. If you’ve never optimized them before, you can get huge speed wins just by optimizing them alone.
The quickest speed win for any Shopify store owner is to optimize your images! We shaved .51 seconds off our store’s load time just by performing lossless compression on all our images. It’s a game-changer and so easy!
Philip Pages, Founder, PostPurchaseSurvey.com
Lossless compression is a type of data compression that reconstructs the original data from the compressed data without losing quality. What this means is that your images don’t become blurry or grainy after compression.
If you’re just starting out on a new Shopify store, you’re in the best position to implement the next tip:
A common mistake I see many stores making is not compressing image files prior to uploading them. Large images will instantly slow the load time of a page and cause a terrible user experience. The best practice is to compress prior to uploading, however, if you’re looking for a quick win now and already have hundreds of images loaded onto your store, an image compression app may suffice.
Emily Amor
Examples of apps that help with image compression are Booster: Page Speed Optimizer, Hyperspeed: Extreme Page Speed, and TinyIMG.
Use a tool like JPEGmini or Kraken.io to compress images before uploading them to a website.
Asya Kuchina
Bonus: TinyPNG.
4. Use Lighter, Newer, and Faster Themes
You’re probably aware that the speed of your store is mostly determined by the theme you’re employing. If you want to see if another theme is faster than yours, I propose testing the performance of that theme’s sample store. However, it does not have to be a demo store. It might alternatively be another Shopify store where you know the theme you wish to test is available.
Tim Parker
To run such tests, plug in the link to theme 1’s demo store on PageSpeed Insights and do the same for theme 2. You can also install both themes on an empty Shopify store and test the same way — although this may cost some money for themes you need to buy.
Another thing to note is how old the theme is…
The theme and age of the theme are a problem when keeping up with web development best practices. For example, ‘lazy-load’ will only load image files when they come into view. Old tech would try to load every image on the page at the start. Look for an updated theme either from Shopify directly or an approved supplier
Thomas Epton
Or better still…
5. Speed up Your Current Shopify Theme
How do you speed up a Shopify theme you’ve already installed and are using?
To fix a sluggish store caused by a theme, follow these steps:
- Disable theme features you don’t need
- Use a system font
- Contact your theme developer
- Install a theme with optimized performance, like Dawn
- For further assistance, consult a Shopify expert
[Note that] Content_for_header Liquid tags contain assets you cannot control.
By using the [% content_for_header %] Liquid tag, you can inject assets used by various online store features, such as performance analytics and dynamic checkout buttons. Loading this tag and related assets can slow down your store.
Christian Velitchkov, COO and Co-Founder, Twiz
6. Remove Unused Third-party Scripts and Residual Codes from Old Apps
Uninstall any unused apps or plug-ins, along with any legacy code they may leave behind once deleted. If you’re unsure whether an app is causing significant page load lag, try deactivating it first and running a page speed test, then measuring the load time difference.
Emily Amor
You want to keep your code lean and purposeful. Using a lot of apps over time will leave a lot of residual code. This may be time-consuming, but it’ll help you to go through your code and carefully clean each line.
You can hire a freelancer for this, but regardless of how you choose to do it, remember to keep a backup.
As an added measure, use app features only where necessary. Asya Kuchina elaborates on this:
Additionally, certain apps add new elements to Shopify store pages. If possible, restrict these elements to pages where they are necessary. For example, if an app provides floating trust badges on the store, use them only on product pages because that is where they are really required.
Asya Kuchina
7. Use Fewer Sliders and Carousels to Display Product Images
Sliders tend to reduce website speed because multiple high-quality images take time to load when the user clicks on the site link. It is more useful to put a single high-quality hero image that captures the essence of the site. It takes much less time to load. Pair it with a clear CTA and users will know exactly what they can expect from your site.
Asya Kuchina
If you want to elaborate on product features, use compelling product descriptions that paint vivid pictures and also improve SEO. If you can represent some info easily with text, there’s no need to dedicate entire sliders or carousels to them.
8. Don’t Delete Products, Do This Instead…
Don’t delete products as it will create broken links and empty pages. Opt for archiving and if you do delete, make sure you create a 301 redirect.
Thomas Epton
9. Don’t Use Videos or GIFs in the Hero Section
In a 2019 survey by Unbounce, 50% of consumers said they’re willing to give up animation and video to get faster load times. The need for speed is greater than the need for motion graphics in ecommerce. So…
Stay away from video or sliders in the hero section, they’re large files, and all the research shows no one uses the slider, and video just distracts people from scrolling down or hitting the call to action.
Thomas Epton
If you absolutely need to use a video, you can embed one you uploaded to YouTube, it’s lighter.
Bonus: Consider Headless Front-end for Your Shopify Store
With a headless front-end, you choose to deliver your content as data over an API, instead of having your content coupled to a particular output. This shifts the display logic to the user’s browsers and streamlines the backend code, making your website faster.
We went headless after opening on Shopify for the additional front-end flexibility. We integrated our mobile interface with a headless front-end to allow us to scale our business much more quickly with more flexible optimization options.
A poignant example of why this matters is that most mobile users (1 in 2) will bounce if they wait longer than 2 seconds for your homepage to load. Moving to headless gave us added flexibility with content design on our website, which allowed us to speed up loading times and reduce our overall homepage bounce rate.
Every additional second users wait for your homepage to load, conversions decrease 12% on product purchases. Moving to headless was motivated by having the most access to play with our content so that our customers have the best (and fastest!) experience possible.
Zach Goldstein, Founder and CEO, Public Rec
Consult with your agency or developer if you want to implement this.
Different Options to Execute Shopify Store Speed Optimization
Now, how do you execute the tips you’ve just learned? You have 3 options:
1. Do It In-House, With Apps
This must’ve been your first thought. And yes, I agree with you, you can totally speed up your store yourself or with your in-house team. It can get technical, though, requiring some dev skills, but you have apps to help — at least on the not-too-advanced items on the list.
Apps can bulk-optimize and compress images, implement redirects, minify CSS and JS, etc. And all you have to do sometimes is click on a single button. You can even get apps like Shop Sheriff and Fire AMP to help you enable AMP and improve loading times for mobile devices.
Here are 3 top Shopify speed optimization apps (with free and paid plans) you can try out:
2. Hire a Specialist Off of Fiverr or Upwork
A freelancer can help you speed up your Shopify store. Needless to say, not everyone who promises you speed improvements on Upwork, Fiverr, Freelancer.com, PeoplePerHour, etc., or took a Shopify speed optimization course on Udemy, can deliver as promised
That’s why you should:
- Make your request and instructions super clear at the start.
- Find freelancers with a proven track record of providing results — read reviews and check out their portfolios.
- Read their profile overview or gig description — look for signs that they know what they’re talking about and are experienced.
- Interview the freelancer before hiring — ask about their process and get realistic expected results.
- Talk to more than 2 freelancers and choose your best fit.
- Provide them with everything they need to get the job done while keeping the security of your store top of mind.
- Ensure you hire a freelancer who communicates well and provides a detailed report of the speed optimization project.
One bonus tip: A great freelancer will provide you with personalized suggestions in their proposal or during the interview.
Here are a few reviews of rockstar Shopify speed optimization freelancers on Upwork and Fiverr:
I did a quick search on Upwork and Fiverr, reviewed client feedback and freelancer portfolio, and found a few freelancers to kickstart your search. The costs vary from $25 to over $1,000.
Upwork:
Fiverr:
- Advanced Shopify speed optimization by improving backend code gig by aneesayub
- Shopify speed optimization and improve load time gig by musharafaura
- Shopify speed optimization and increase Shopify speed gig by zayno_o
3. Contract an Agency for Ongoing Maintenance
You can start conversations about Shopify speed optimization services with
With agencies, the cost can take a gigantic leap. But if you’re going for ongoing Shopify speed maintenance, then the value could match it. You’ll want to run your store and take your mind off keeping it fast.
On average, you can retain the services of a Shopify agency for between $100-$250 per hour. But if you’re going for a fixed price speed optimization project, I assessed 13 agencies on Upwork and Fiverr and found the average cost was $1,624.99. It ranged from $400 to $6,300.
Remember the math we did earlier? Where a 1-second drop in page loading time brought a 2% boost in conversion rate, and what that meant for a $100,000 per month Shopify store? It meant $2,000 additional revenue.
Consider the financial gain of the speed improvements and decide if hiring an agency provides a reasonable ROI. Otherwise, handle it in-house or get a freelancer that matches your budget.
Conclusion
Because long load times and laggy buying experience can exacerbate the issues of bounce and abandonment from your website, your first task is to make sure your prospects can access the site without delays.
Hence, speed optimization should be a key part of your Shopify conversion rate optimization strategy.