Installing your A/B Testing Tool Script with Tag Manager? Here’s Why You Shouldn’t
Setting up an optimization program that impacts your business’s bottom line, reduces churn and improves user experience requires a great A/B testing tool. After careful research, you finally choose an A/B testing tool that fits into your stack and meets your experimentation needs.
But before you dive into optimization, you need to install the A/B testing tool script on your website.
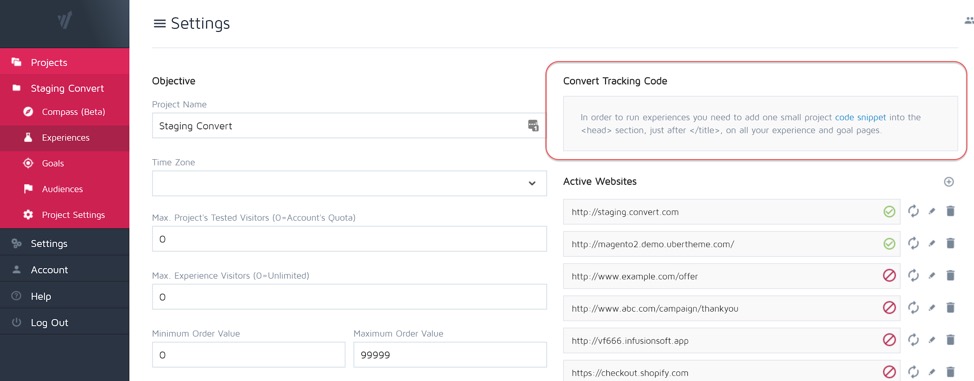
Usually, that script is a snippet of Javascript code. In Convert Experiences, you can find the main tracking code in Project Settings. In your project panel, select a project and click on project settings on the left. You will find the code snippet under Convert Tracking Code.

You then insert this code into the header of your website’s pages.
Here are two main ways of installing this code:
- Direct installation (recommended)
- Via Google Tag Manager (not recommended)
Direct Installation
This is the typical and recommended way for installing the script of your A/B testing tool onto your website. The main script of your website optimization tool is installed in the header of the pages on your site.
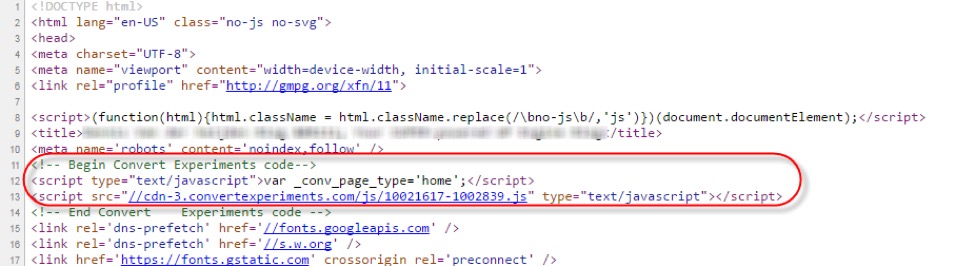
Say you are installing the main Convert Experiences tracking code on your website, we recommend that you install the code just after the <title> tag. This is to ensure seamless performance as the tracking code needs to be initiated on time so it can fetch results before the page finishes loading.

Direct installation requires you to have access to the source code of your website, the nuts and bolts if you will. Many non-technical people are very wary of using this method, especially when developer support is absent or inadequate. This leads to our next method of installation.
Google Tag Manager
For many marketers intimidated by diving into their site’s source code to make changes, Google Tag Manager is a lifesaver. It is daunting to change the code that powers your website as any mistake might just wreck other pages somewhere else. Marketing teams with overworked developers may also turn to using Tag Manager to save time and move forward with pressing projects that drive growth.
What is Google Tag Manager?
Google Tag Manager is a tag management tool with a simple online interface that allows you to add, remove, disable, and manage tags on your website without having to delve into the source code.
Tags are snippets of code that when added to a website can collect information such as:
- The number of clicks on certain links,
- How many forms people filled & submitted,
- Scroll depth,
- How people arrive at your website,
- Who was shown your variation/control,
- File downloads,
- Items added to and removed from carts, etc.
Tags then send the different information they collect to third-party apps like your analytics software, A/B testing tool servers,heatmap tool, etc. That way you can analyze the information further to fuel more informed business decisions.
Because the average website has multiple tags, a way to manage them without screwing up your site’s code is important. That’s why Google Tag Manager is so popular among non-tech decision-makers!
Should You Use Google Tag Manager to Install Your A/B Testing Tool Script?
The answer is a big NO!
But isn’t the A/B testing tool script a code snippet? And isn’t Tag Manager a tool for managing and installing code snippets?
Yes and yes, but there is a reason it isn’t recommended when installing your A/B testing script. That reason has a name: the Flicker Effect, aka Flash of Original Content (FOOC). This occurs when visitors to your website see the original page before the variation loads.
How Does Google Tag Manager Cause Flash of Original Content (FOOC)?
One Tag Manager feature is that it loads tags asynchronously. That is, it loads tags simultaneously with the webpage. If you install your A/B testing tool script via Google Tag Manager, this script will be loaded asynchronously. While this may increase page speed, it will cause flickering as your original page will load before the variation.
Visitors to your website will see the original content before the variation. Researchers at MIT found that the human brain can identify images the eye sees in 13 milliseconds. This is faster than the time it takes the average website to even load its first elements.
In a study by Backlinko, the average Time To First Byte (TTFB) was found to be 1.3 seconds on desktop and 2.6 seconds on mobile. And it took the average website 10.3 seconds to load fully on desktop and a whopping 27.3 seconds on mobile. That’s right, your visitors will definitely notice the giant discrepancy when the original page loads before the variation.
How Do You Prevent the Flicker Effect?
Do NOT install your A/B testing tool script via Tag Manager.
But aren’t all client-side A/B testing tools susceptible to flickering, you ask?
No, not all. Synchronously loaded CRO tools load the variation before the webpage loads to prevent the flicker effect. Convert Experiences took this a whole step further with our SmartInsert Technology, which prevents the flicker effect and has a minimal effect on your page speed. In fact, Convert Experiences is one of the fastest A/B testing tools on the market.
Installing the Convert Experiences script via Google Tag Manager negates all the benefits our tool offers.
If you’re not using Convert Experiences yet, what are you waiting for?
Try Convert Experiences for free for 15 days.
No credit cards required!!